3D可视化地图制作解析
本文主要与大家分享在数据可视化项目中3D地图的制作方法。
我们先来看一下整体的展示效果。
整体的设计分为地图部分+图表部分。
首先针对地图部分做一下拆解,如图所示地图展现分为:01、3D地图;02、地图上方数据展示;03、地图下方动效设计。

下面我将分别介绍这三个部分的详细制作方法。
一、3D地图制作
1、地图的边界轮廓获取
大家可以登录阿里云的地图选择器 http://datav.aliyun.com/tools/atlas,下载所需要的省份边界轮廓图,以上图的贵州省为例,在输入框中输入“贵州”,点击最下方的下载按钮下载好json和svg文件。

2、三维地图处理
打开Ai新建4096*4096画布,将刚刚下载好的svg文件中的整个轮廓图,复制到新建的画布中居中对齐,并将填充去掉保留描边,最后保存ai文件,注意:这里保存的格式选择IIIustrator8,避免导入C4D时识别不出来。

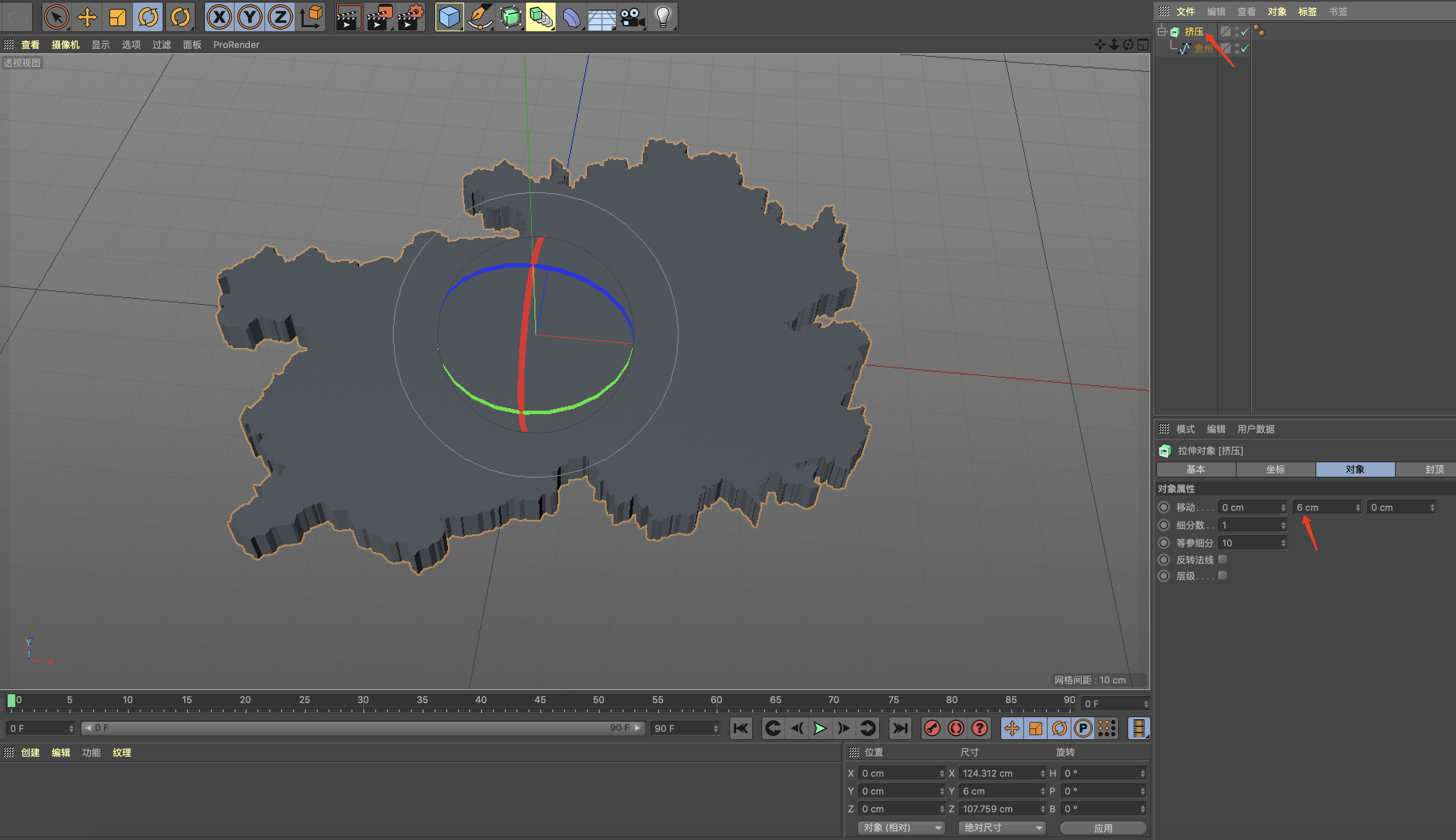
接下来,将刚刚保存的IIIustrator8格式的ai文件拖入C4D中,将XYZ坐标位置归0,并将其旋转-90度,如图所示

执行挤压,并注意挤压方向参数的调整

调整模型布线:选择封顶,类型为四边形,勾选标准网格,并将宽度调整为0.05cm

最后将模型C掉,得到两个封顶和一个边框,再将其复制一份备用。
3、展UV
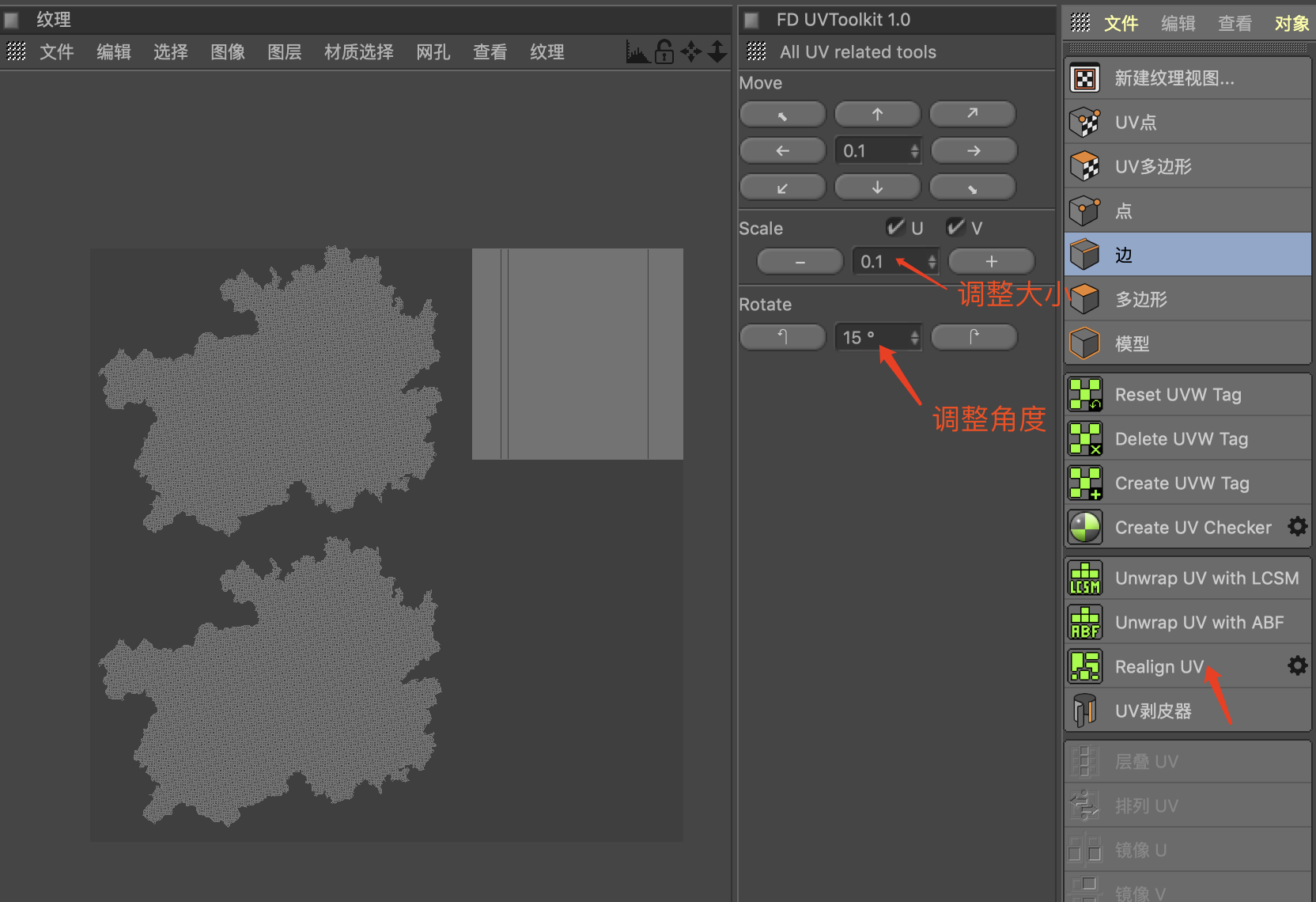
展UV需要用到插件FDUVToolkit,安装好插件后,选择自定义布局--加载面板--FDUVToolkit.l4d,得到UV插件的一个预置窗口。将2中最后得到的三个模型右键连接对象+删除进行合并,点击RealignUV,将三个面的贴图展开在一张页面中,点击菜单「插件-FDUVToolkit1.0-Transform UI」,调出FDUVToolkit1.0窗口来调整贴图的位置和大小,如图将贴图的方向尽量贴和初使下载时的形状。



调整前 调整后
最后将调整好的UV贴图截图保存,并将模型导出OBJ格式、同时边框模型也单独导出备用。
4、贴图制作
A.高度贴图
首先去地理空间数据云 http://www.gscloud.cn/search下载对应省份的数据,数据集这里选择30M或90M分辨率数字高程数据,选择30M还是90M具体看文件数量,在6个以内,空间位置选择对应的省份,这里我选择的是贵州省/90M分辨率数字高程数据,检索后得到4个文件,点击右方的下载按钮,将4个文件下载至本地。

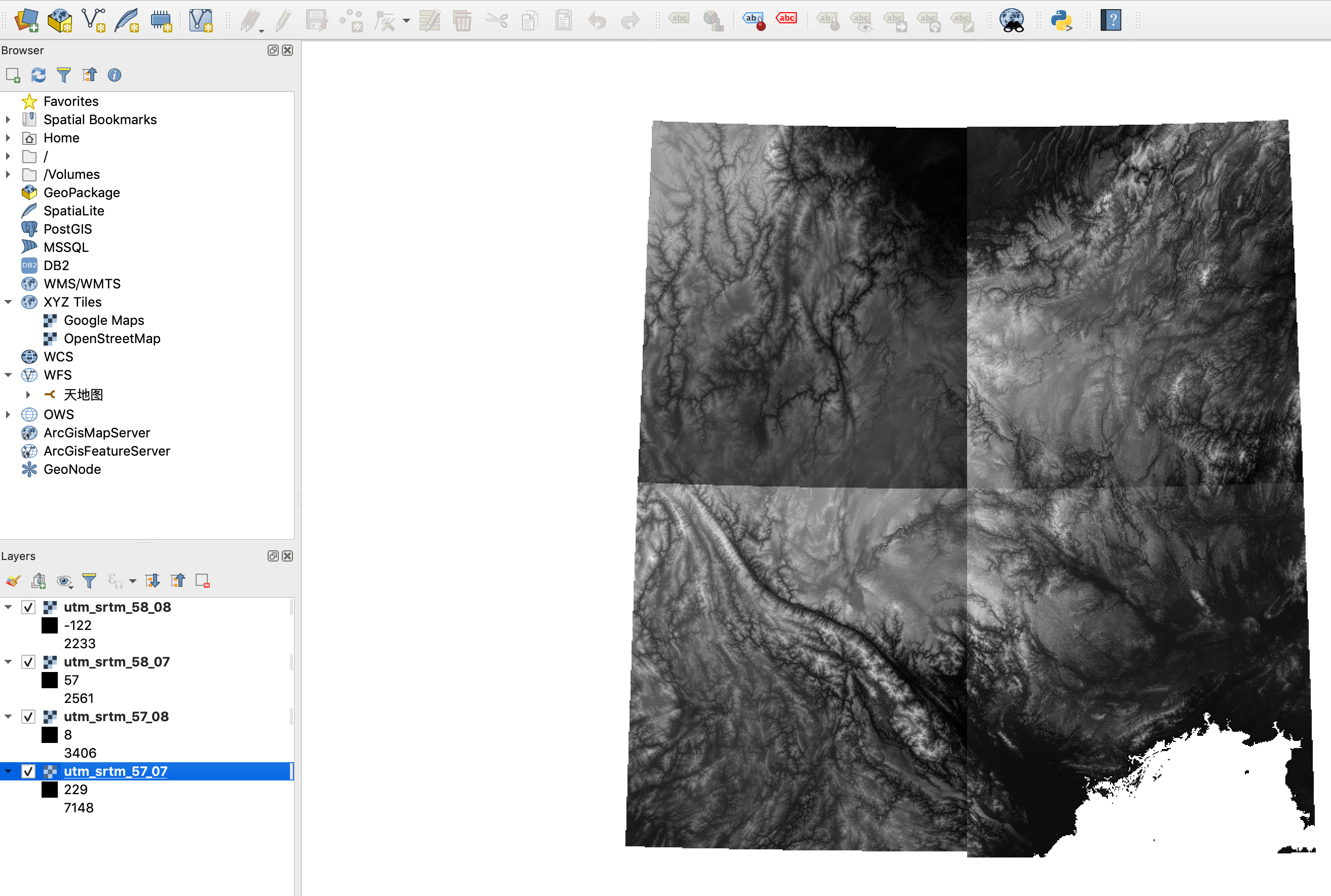
接下来将下载好的4个文件拖入QGIS中,此时会看到拼接缝隙,执行Raster--Miscellaneous--Merge,将四张图合并为一张。
合并前:

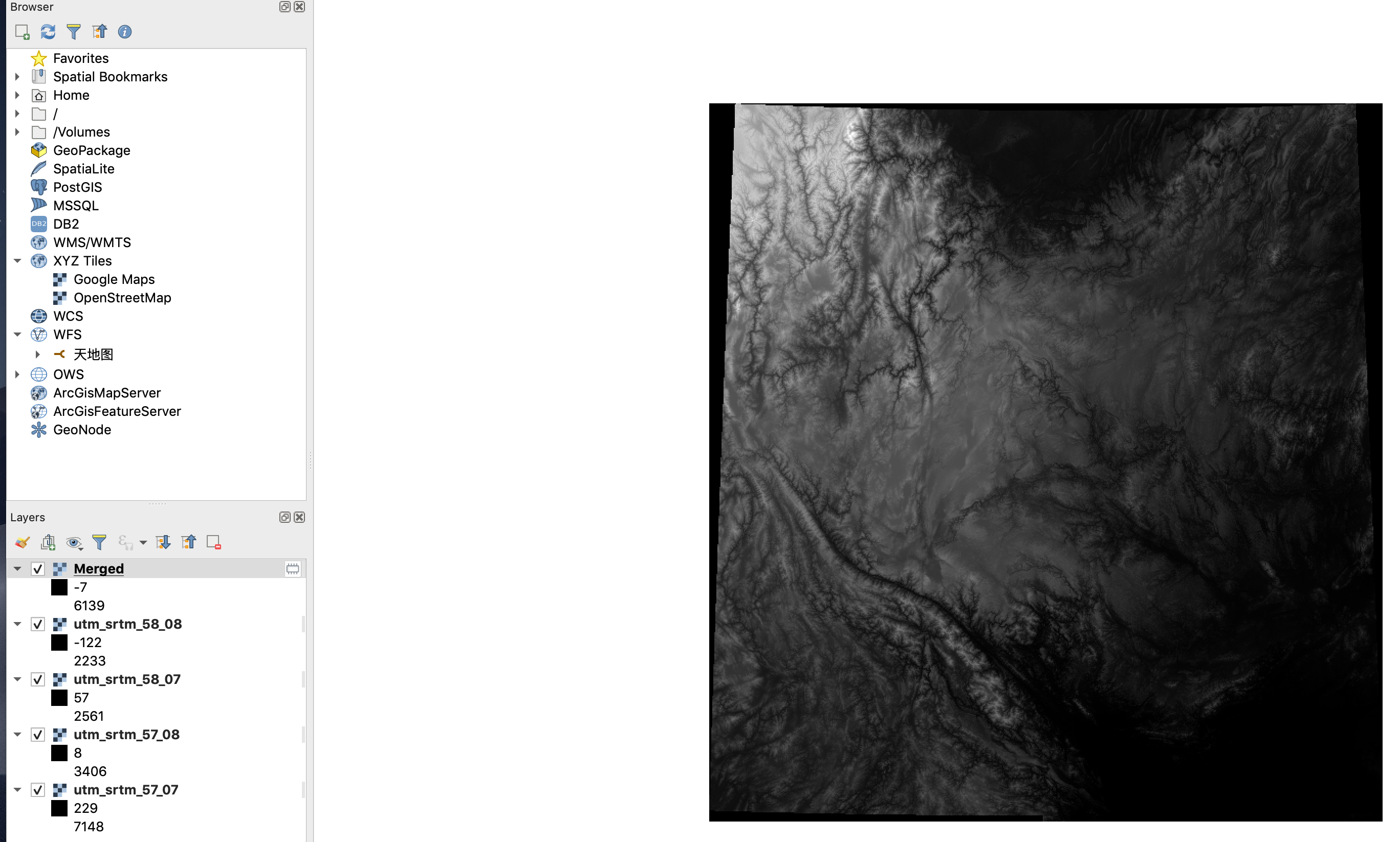
执行合并:

合并后:

最后将刚开始在阿里云地图选择器中下载的json文件拖入图中(方便获取高度图的对应位置),需要导出两张图片:一张带有贵州省轮廓图的图片,一张将贵州省隐藏只显示高度图的图片。

图片处理:
将导出的两张图+地图边界轮廓图在Ai中打开,边缘轮廓对齐后建立剪切蒙版,UV贴图导入到4K画布中位置对齐,高度图的位置与UV贴图位置对齐(最重要的一步),最后导出高度图的png图片。

PS:这里在处理高度贴图时,我在ps中加入了各地市的边界线,当然这一步不管怎样处理都必须要保证高度图的位置与UV贴图的位置要吻合(切记!)。

B.法线贴图
法线贴图的处理就相对简单一些了,只需要一步便可轻轻松松搞定,将导出的高度图的png图片导入到ps中,执行滤镜--3D--生成法线图,最后导出png图片即可,效果如下:

C.漫射贴图
在Google Eaeth Pro上找到对应省份-贵州省,保存当前位置图片,然后关闭左侧的边界和地名选项再保存一张,将两张图+地图边界轮廓图在Ai中打开,边缘轮廓对齐后建立剪切蒙版,漫射图的位置与UV贴图位置对齐(最重要的一步),最后导出漫射图的png图片。


5、AE中制作地图
(1)新建合成,尺寸大小根据需求自定,;(2)新建纯色图层,添加效果Element(需安装插件),同时要新建个摄像机图层;(3)将贴图导入合成中(AE中可选择curves效果对贴图颜色进行调整),选择纯色图层的Element效果的自定义图层,在图层1处选择刚刚导入的贴图的名称;(4)点击Element效果的Scence Setup进入场景编辑界面,点击导入,导入步骤3中最后导出的地图和边框的obj模型;(5)更改模型的比例(适中就好);(6)选择地图模型的材质球,漫射处选择(3)中自定义的图层,法线选择之前保存的法线贴图;(7)边框的材质球调整参考如图,可根据自身需求修改参数。



步骤(3)曲线颜色调整 步骤(3)Element自定义图层 步骤(5)更改模型比例

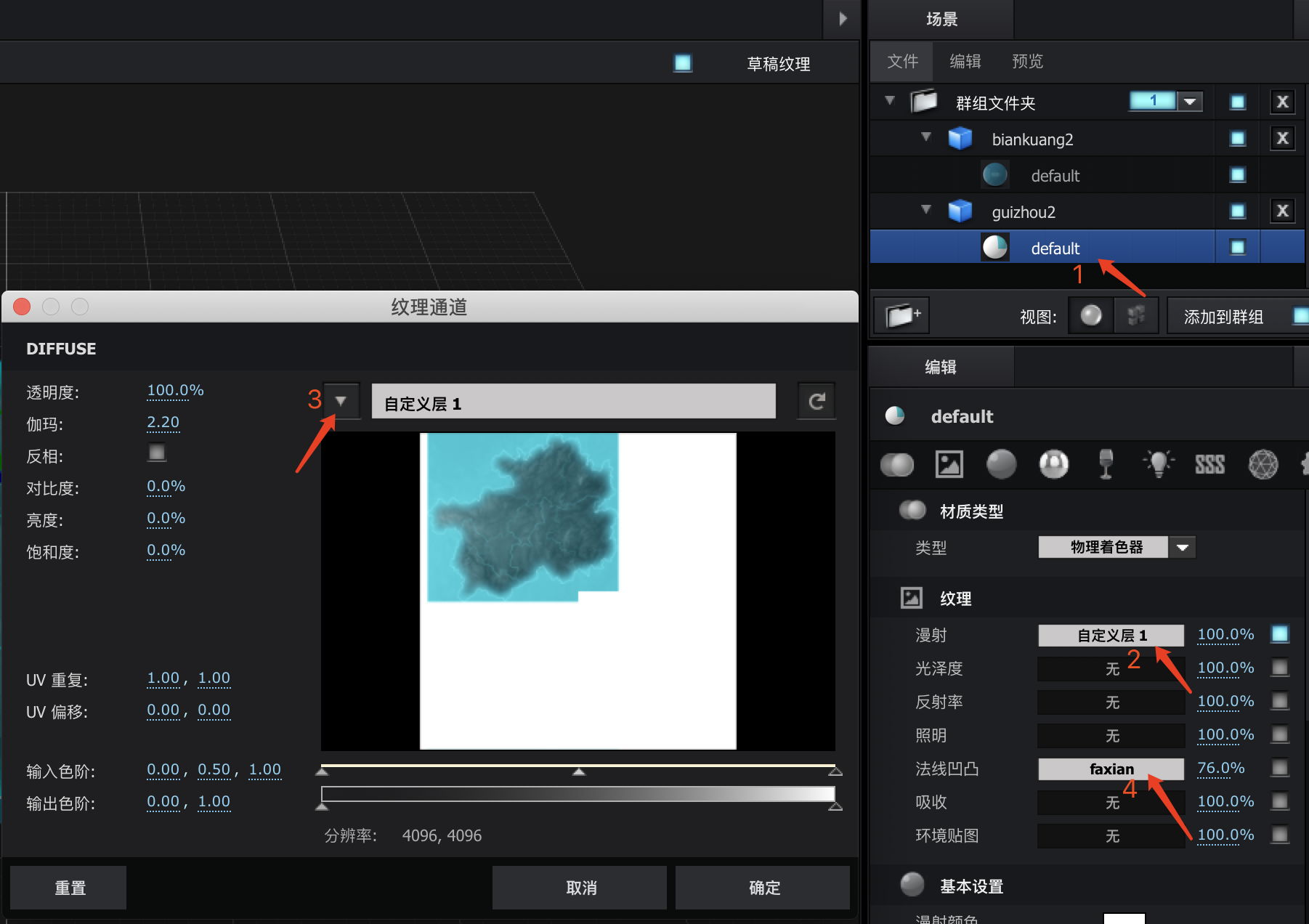
步骤(6)编辑地图模型的材质

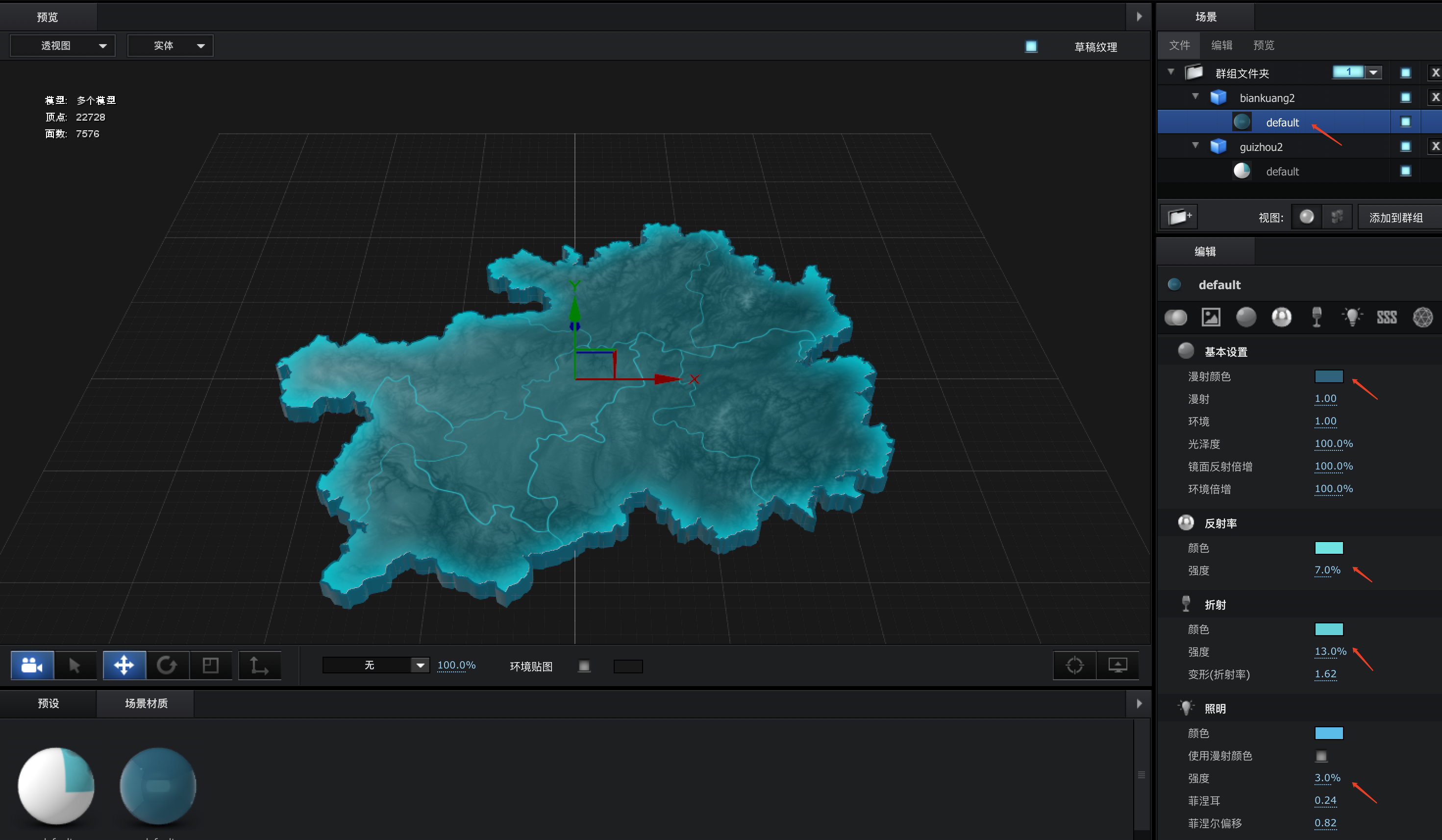
步骤(7)编辑边框模型的材质
点击右上角确定地图部分制作完成。
二、地图上方数据展示制作
1、动态圆圈制作
关键帧属性参考,另外:圆圈添加内发光样式,并将类型改为screen

2、数据展示
图中的柱形和文字需要打开三维图层进行调整,PS:圆圈的位置要与柱形的位置保持一致。
三、地图下方动效设计
此处动效比较简单就不详细介绍了,主要应用了wiggle表达式。
四、总结
需要用到的工具有:阿里云地图选择器、地理空间数据云、Ai、C4D、AE、QGIS、Google Eaeth Pro、FDUVToolkit(C4D插件)、Element(AE插件)。
参考:王鹏老师-质感地图制作案例