您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码这篇文章主要介绍“css中的linear-gradient()怎么使用”,在日常操作中,相信很多人在css中的linear-gradient()怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css中的linear-gradient()怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
linear-gradient()的基本语法
线性渐变的语法是:
linear-gradient([<angle>|to<side-or-corner>],<color-stop-list>);
其中,<side-or-corner>=[left|right]||[top|bottom]
函数里的第一个参数指定渐变线,该渐变线为渐变提供方向并确定颜色停止的位置。它可以省略,如果是省略,就会默认为在底部中止。
渐变线的方向可以以两种方式来指定:
1、使用<angle>
出于此参数的目的,0deg指向上方,正角度表示顺时针旋转,因此90deg指向右侧。
如果<angle>为零,则可以省略单元标识符。
2、使用关键字(to<side-or-corner>)
如果参数是到顶部,向右,向下,或向左,所述的角度渐变线分别是0deg,90度,180deg或270deg。
如果参数改为指定框的一个角(例如左上角),则渐变线必须成角度,使其指向与指定角相同的象限,并且垂直于与渐变框的两个相邻角相交的线。
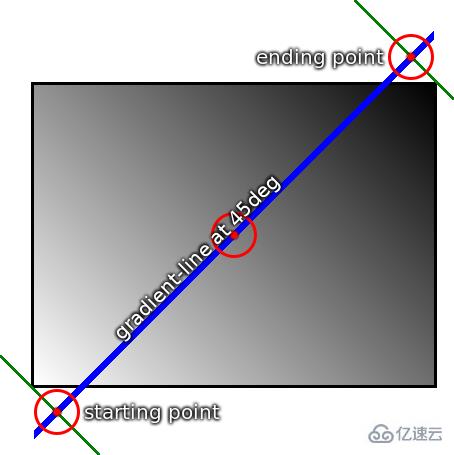
从渐变框的中心开始,沿两个方向以指定角度延伸线。结束点是渐变线上的点,其中垂直于渐变线绘制的线将与指定方向上的渐变框的角相交。起点确定相同,但方向相反。
举个例子:
background:linear-gradient(45deg,white,black);
到此,关于“css中的linear-gradient()怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家生肖玻璃钢雕塑贵州仿铜玻璃钢雕塑生产厂家玻璃钢卡通蜜蜂雕塑鄢陵玻璃钢雕塑加工厂家麻城玻璃钢南瓜屋雕塑德宏玻璃钢仿生雕塑伊春玻璃钢雕塑定做营口玻璃钢浮雕人物山水雕塑江苏中庭商场美陈馆陶县商场美陈南宁佛像玻璃钢雕塑定制曲阳玻璃钢孔子雕塑台州专业玻璃钢雕塑花朵玻璃钢人物雕塑定做厂家龙门玻璃钢卡通雕塑马鞍山动物玻璃钢雕塑定制武汉人物玻璃钢雕塑制作西藏玻璃钢雕塑电话青海寺庙玻璃钢雕塑泉州玻璃钢广场雕塑玻璃钢雕塑 泰州玻璃钢室外雕塑报价长宁区玻璃钢雕塑设计商场美陈布置教程上海进口玻璃钢雕塑省钱卡通雕塑玻璃钢有哪些公司湖北城市几何玻璃钢雕塑浙江超市商场美陈供应知名玻璃钢雕塑承诺守信商场美陈北极熊主题香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万