EasyShu插件功能详解: 表图动态联动
共 3323字,需浏览 7分钟
·
2020-08-01 00:47

EasyShu一开始的架构是将制作好的图表最终返回给用户,不依赖用户工作表的单元格区域引用,可满足图表绘制后的脱离数据源分享传播,无奈用户最强烈的反馈是要求图表与数据保持联动,这一需求实在对EasyShu是一个巨大的挑战。
为了将EasyShu打造成为最具性价比、功能最强大、媲美国外高价图表插件的目标,只能暗下决心,将原有的图表制作方法,全部改写,以更复杂代码编写、更繁重的工作量,以全新的方式将图表与数据保持联动,且不依赖于原始数据区域的引用,仍然可脱离引用数据进行分享传播。
终于,在2.3版本上,基本完成了此目标,将原有的图表90%以上改写完成,剩下部分多数是已有过程交互方式的统计类图表或已有更好的图表替代仍然保留下来供部分用户独自喜爱时仍可使用。
图表与引用数据区域联动功能要点
1. 原生图表与数据联动介绍
在Excel的原生作图方式下,图表与数据区域天然地保持联动,图表所需的数据部分是以单元格地址的方式和源数据保持联动关系。故在源数据区域上修改数据值,图表立即可响应新的数据变化。
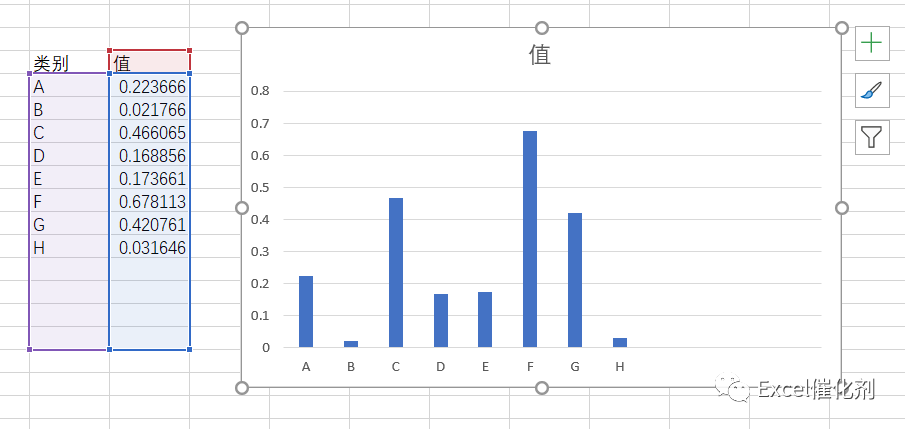
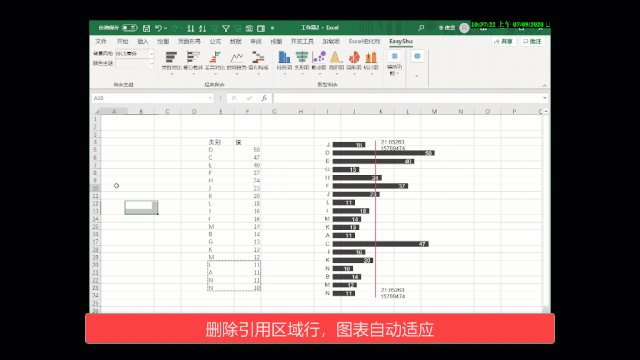
但这种方式也存在一些小小弊端,若数据区域的行数量增减时(对应图表系列的Point对象增减),原生的图表就没法自适应到位。
如下图数据减少时,横坐标右侧会有多余部分。

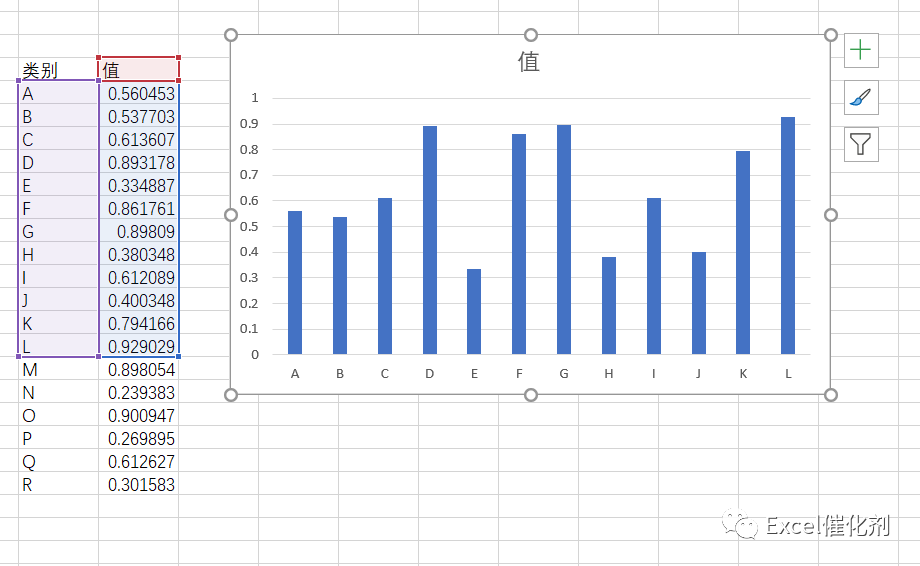
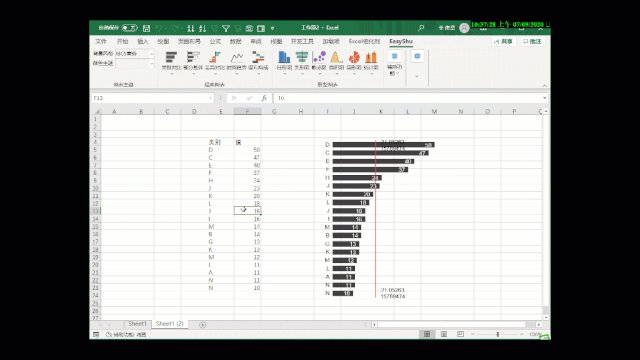
同样地在增加行的时候,图表不会自动扩展到所新增的区域,如下图所示。

在原生图表中,若有解决以上的问题,需要用到动态名称、或数据透视表(图)的方式来完成。就算能够实现,但制作过程也是繁琐。
另外一个弊端是,原生图表中若需要制作复杂图表,需要做大量的辅助列帮助实现,某些辅助列不能简单地用公式引用即可完成,同样若使用数据透视表图的动态增删行数据时,就受其局限性只能用于简单的图表或有限度地组合图表上,最平常的散点图就没法用数据透视图完成,更不要指望其他复制的瀑布图、子弹图等。
2. EasyShu革命式的数据与图表联动方式
工具的出现,必然会带来更简单易用的使用体验,在EasyShu的图表与数据联动中,有许多技术细节,有必要给大家一一讲解,让大家真实地感受到其强大之处,对这些细节越熟悉,就可更加自如地将EasyShu和自身的图表能力相结合,机械繁琐部分工具完成,创意艺术部分,由使用者叠加。
图表引用数据区域可适应增删行列场景
既然原生图表有很大的缺陷性,EasyShu的存在必然是要对其进行改善。使用EasyShu所完成的图表,可保留数据联动,并且在增删行的情况下仍然有效。

图表的数据标签自适应
这个在原生图表里没有问题,因EasyShu图表的数据与图表关系脱离的缘故,最后都会对图表进行数值化处理,而在Excel环境中,数据只有数字和文本两种,所以数值化通常已经不带格式如百分比、小数点位数等。
在本次的图表动态更新中,用户只需在图表制作的首次进行数字标签设定,在之后数据更新中,会保留其设置,无需重复设置。图表的数字标签格式,最细颗粒度可到某系列,同一图表中不同数据系列的标签可满足多种数字格式的设置。

图表与引用数据不在同一工作表一样生效
这个在原生图表中,也不是问题,在EasyShu的实现上,有一点需要注意的是
生成的图表,要其保留联动性,仅能用粘贴操作,不能用复制,将图表放置到其他工作表内。
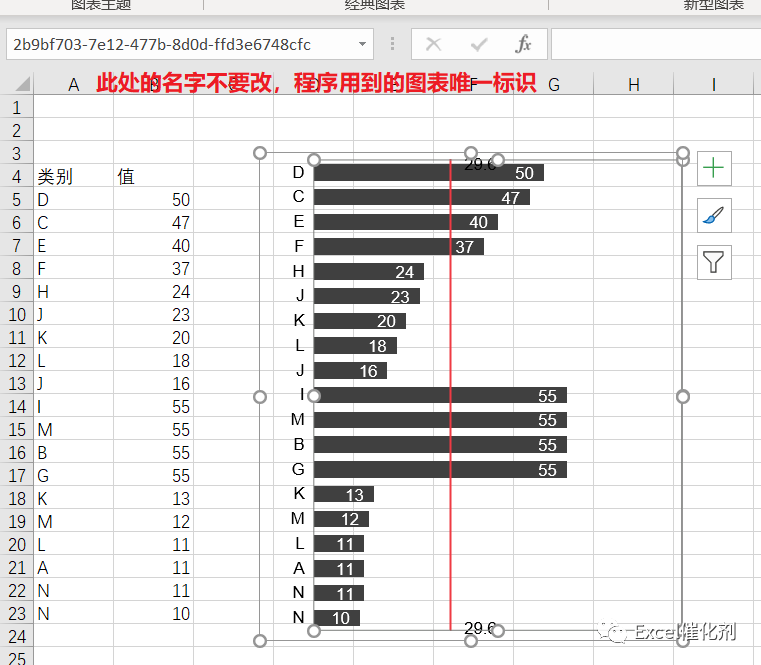
因生成的图表已使用程序将其命名为唯一的名称,图表的名字也不可更改,若使用复制方式,同一工作薄有两个同名的图表,在自动更新机制上,只会找到第1个图表并将其更新,第2个同名图表将不作处理,至于哪个是第1个,关乎遍历的次序,所以最好的方式是只要剪切不要复制,实在想放多个图表,可再重新生成一个图表。
多个图表引用同一数据源区域,当数据源区域改变,多个图表也会同步更新的。

最佳的数据联动应用场景为使用数据表+切片器方式交互
因前述所提及的EasyShu的动态图表数据联动上的优势,可满足引用数据区域的行数据自动增删适应。而EasyShu的图表另一好处是无需辅助列提供,所以此时,若需要数据联动,数据更新时,图表跟着变化。
最佳的场景,理当使用透视表的方式,在透视表的数据区域上生成EasyShu图表,然后使用切片器、筛选器来操作交互,不同时期、类别下的数据结果,图表紧跟着自适应变化。
之所以说此方案是最佳的使用场景,是因其制作成本极低,无码化,几分钟即可从数据源到数据报表并图表可视化整个环节完成。同时若使用上Excel或PowerBIDeskTop上的PowerPivot建模技术,更是如虎添翼,非常轻松即可制作强大的数据分析报表。最终的输出同样是以数据透视表落地。

传统的工作表控件式的交互方式支持
在传统的图表动态交互制作中,使用Index、Match、Offset等公式,结合工作表控件在用户交互下返回一个当前交互序号,让图表引用数据区域中,其公式因着交互的序号变化而引用到不同目标数据源,最终让图表也跟着联动起来。
这样的技术,相对透视表+切片器来说,制作成本较高,但在特定场景下仍然是非常好的方式,特别适用在定制化仪表盘中使用。
因上述所说,EasyShu的图表数据联动功能,可满足剪切图表到其他工作表,同时可满足图表引用数据区域公式变化,图表也跟着变化。所以EasyShu完全适用于传统的工作表控件交互。
关闭工作薄后重新打开,图表与数据引用区域联动同样生效
图表与数据联动的信息,会保存到工作薄内,重新打开后,联动关系重新建立。因其信息是保存在工作薄内(文件保存后此信息才会被保存下来,所以务必在关闭文件时,选择保存文件),而非在本机电脑本地存储,对文件的分享、协作尤为方便,不局限于自己使用,可将文件发给其他安装有EasyShu的电脑上一样可用。
因EasyShu是一款商业化软件,故除非在其他安装有EasyShu的已订阅激活的电脑上使用,否则数据联动的效果不会存在,只有类别对比的图表,开放给免费用户可用才可在所有只需安装EasyShu,不管是否有激活的机器上使用到联动的效果。
PPT与Excel图表同步
当EasyShu做好图表后,选择复制的方式粘贴到PPT内,因图表的唯一名称信息的属性,在PPT里同样生效,所以使用EasyShuForPPT插件,可快速一键同步所有Excel上的EasyShu图表到PPT上。
插件下载已放入云盘中,具体下载地址:https://easyshu.lanzous.com/b00tooi1c,或回复easyshuforppt,下载。

3. 结语
EasyShu的图表与数据联动功能,将打开一扇非常广阔的天地,让日常的数据可视化带来革命性的体验,借助EasyShu的帮助下,在Excel环境下轻松制作复杂的动态报表,丝毫不逊于主流的BI软件。
动态图表的方向,是EasyShu接下来的一个重点方向,除了Excel原生图表的动态化,我们还会出Echarts网页版的动态交互图表,全程在Excel中完成,并最终可在Excel和PPT上作展示交互。
EasyShu一直在努力,希望各位读者能够喜爱上EasyShu并多多给予口碑传播(EasyShu2.3版本已大幅度地放出免费可用功能,相信每一位图表爱好者都能从中得到所爱的)。
点击阅读原文可跳转到EasyShu的购买链接,欢迎体验。

如需联系EasyShu团队
请加微信:EasyCharts
微信公众号【EasyShu】博文代码集合地址
https://github.com/Easy-Shu/EasyShu-WeChat
数据可视化之美系列书籍

《Python数据可视化之美》-配套源代码下载地址
Github
https://github.com/Easy-Shu/Beautiful-Visualization-with-python
《R语言数据可视化之美》-增强版配套源代码下载地址
Github
https://github.com/Easy-Shu/Beautiful-Visualization-with-R
