-
 《Flutter入门教程》
《Flutter入门教程》
- 入门教程
-
Flutter - 简介
-
Flutter - 安装步骤
-
Flutter - 创建程序
-
Flutter - Dart简介
-
Flutter - 部件(Widgets)
-
Flutter - 布局(Layouts)
-
Flutter - 手势(Gestures)
-
Flutter - 状态(State)
- 进阶教程
-
Flutter - 编写Android代码
-
Flutter - 编写IOS代码
-
Flutter - Packages
-
Flutter - REST API
-
Flutter - 数据库
-
Flutter - 国际化
-
Flutter - 代码测试
-
Flutter - 服务部署
-
Flutter - 导航&路由
-
Flutter - Splash Screen
- 基本组件
-
Flutter - Scaffold
-
Flutter - Toast
-
Flutter - Calendar
-
Flutter - Table
-
Flutter - Themes
-
Flutter - Navigation Bar
-
Flutter - Charts
-
Flutter - Switch
-
Flutter - Slider
-
Flutter - Tooltip
-
Flutter - Snackbar
-
Flutter - Progress
-
Flutter - Radio
-
Flutter - Checkbox
-
Flutter - GridView
-
Flutter - Container
-
Flutter - Lists
-
Flutter - Drawer
-
Flutter - Tabbar
-
Flutter - Card
-
Flutter - Images
-
Flutter - Icons
-
Flutter - AlertDialog
-
Flutter - Forms
-
Flutter - Stack
-
Flutter - Buttons
-
Flutter - TextField
-
Flutter - Text
-
Flutter - Row&Column
-
Flutter - Animation

FlutterDrawer

使用Material Design的移动应用程序具有两个主要的导航选项。这些导航是“Tabs和Drawers”。Drawer是tabs的替代选项,因为有时移动应用程序没有足够的空间来显示选项卡(Tabs)。
步骤1:在IDE中创建一个Flutter项目。在这里,无涯教程将使用Android Studio。
步骤2:在Android Studio中打开项目并导航到 lib 文件夹。在此文件夹中,打开main.dart文件。
步骤3:在main.dart文件中,在脚手架小部件中创建一个drawer,如下所示。
Scaffold( drawer: Drawer( child://通过在下一步中添加内容来填充。 ) );
步骤4:接下来,无涯教程需要在抽屉中添加内容。在此示例中,无涯教程将使用Listview小部件,如果内容不适合屏幕支持,则允许用户在抽屉中滚动。以下代码对其进行了更清晰的说明。
Drawer( child: ListView( padding: EdgeInsets.zero, children: <Widget>[ DrawerHeader( child: Text('Drawer Header'), decoration: BoxDecoration( color: Colors.blue, ), ), ListTile( title: Text('Item 1'), onTap: () { //更新应用程序的状态。 //... }, ), ListTile( title: Text('Item 2'), onTap: () { //更新应用程序的状态。 //... }, ), ], ), );
步骤5:最后,关闭抽屉。无涯教程可以通过使用 navigator 来完成此操作。
让无涯教程查看上述步骤的完整代码。打开main.dart文件并替换以下代码。
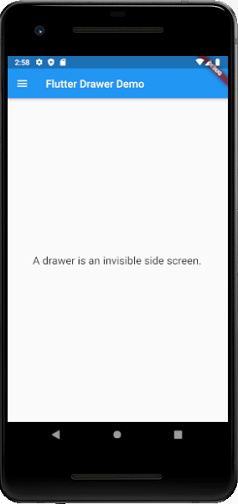
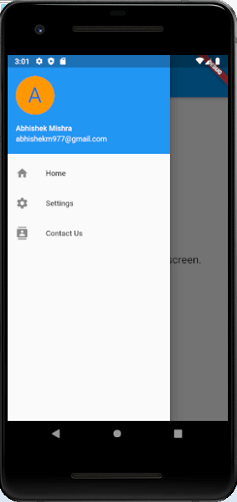
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { final appTitle = 'Flutter Drawer Demo'; @override Widget build(BuildContext context) { return MaterialApp( title: appTitle, home: MyHomePage(title: appTitle), ); } } class MyHomePage extends StatelessWidget { final String title; MyHomePage({Key key, this.title}) : super(key: key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(title)), body: Center(child: Text( 'A drawer is an invisible side screen.', style: TextStyle(fontSize: 20.0), ) ), drawer: Drawer( child: ListView( //Important:从 ListView 中删除任何填充。 padding: EdgeInsets.zero, children: <Widget>[ UserAccountsDrawerHeader( accountName: Text("Abhishek Mishra"), accountEmail: Text("abhishekm977@gmail.com"), currentAccountPicture: CircleAvatar( backgroundColor: Colors.orange, child: Text( "A", style: TextStyle(fontSize: 40.0), ), ), ), ListTile( leading: Icon(Icons.home), title: Text("Home"), onTap: () { Navigator.pop(context); }, ), ListTile( leading: Icon(Icons.settings), title: Text("Settings"), onTap: () { Navigator.pop(context); }, ), ListTile( leading: Icon(Icons.contacts), title: Text("Contact Us"), onTap: () { Navigator.pop(context); }, ), ], ), ), ); } }
现在,在Android Studio中运行应用程序。它将提供以下屏幕。

当您单击以上屏幕的左上角时,您可以看到抽屉向左滑动,该抽屉通常包含应用程序中的重要链接,并占据屏幕的一半。

祝学习愉快!(内容编辑有误?请选中要编辑内容 -> 右键 -> 修改 -> 提交!)
深入浅出分布式技术原理 -〔陈现麟〕
大型Android系统重构实战 -〔黄俊彬〕
全网赚钱可参考案例库 -〔生财王子〕
成为学霸:一学就会的背书方法 -〔行动社交找潇潇〕
《女性自我成长手册》 -〔CoCo陶可可〕
ChatGPT➕AI绘画|项目淘金 -〔Eric〕
播客制作手册(2023版) -〔zac〕
能量邪神 -〔黄晓旭〕
前端全链路优化实战课 -〔唐俊开〕