transition属性是一种过渡效果,常规使用方法为:
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}div:hover /* 触发方式 */
{
width:300px;
}
</style><div></div>
我们通常使用transition的时候,一般是transition: all 2; 这里的all是泛指所有属性,无论是宽度,高度等等,也可以指定某个属性,比如上面的代码就是指定了width属性。
transition 属性是一个简写属性,默认值为:all 0 ease 0
其实它是指四个属性的简写综合,4个属性具体所指如下:
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
其中transition-duration必须设置,否则时长为 0,就不会产生过渡效果。
具体设置方法:
1,transition-property
transition-property 属性规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)。
提示:过渡效果通常在用户将鼠标指针浮动到元素上时发生。
2,transition-duration
transition-duration 属性规定完成过渡效果需要花费的时间(以秒或毫秒计)。
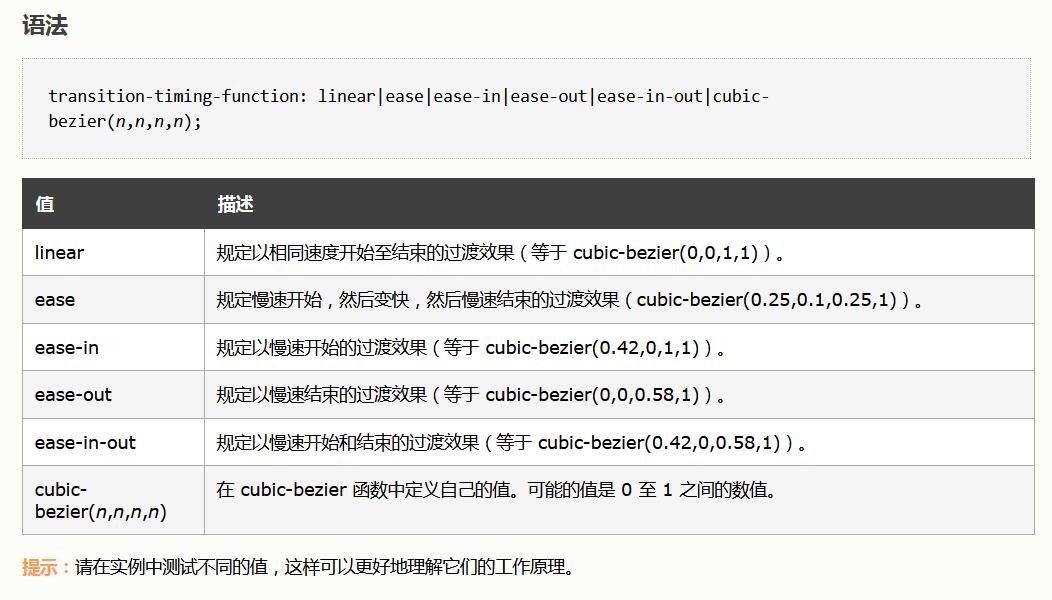
3,transition-timing-function
属性规定过渡效果的速度曲线。
该属性允许过渡效果随着时间来改变其速度。

参考代码如下:
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
transition-timing-function:linear;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:linear;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:linear;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:linear;
}div:hover
{
width:300px;
}
</style><div></div>
4,transition-delay
transition-delay 属性规定过渡效果何时开始。
transition-delay 值以秒或毫秒计。
综合的参考代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property:width;
transition-duration:5s;
transition-delay:2s;/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
-moz-transition-delay:2s;/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
-webkit-transition-delay:2s;/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
-o-transition-delay:2s;
}div:hover
{
width:300px;
}
</style>
</head>
<body><div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>过渡效果会在开始前等待两秒钟。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>



