


一种长寿可靠的网页中英分屏翻译方案
- Javascript
- Keyboard Maestro
- Safari
- 网页对照翻译
- 翻译
目录
- 如何分屏对照翻译(通用 Bookmarklet 版)
- 加点自动化:Keyboard Maestro 一键操作
- 小结
更多文章
视频:请充分利用 iPhone 15 之后的 USB-C 接口
如果你不想离开新手村,就别开始游戏
几款开发者工具箱推荐
播客:The Verge 访问 Evernote 的新负责人
尽可能简单地管理你的链接收藏:ArchiveList

在《一种几乎永不失效的网页中英对照翻译方案》中,我提出了翻译和网页排版分离的思路,从而彻底摆脱了某一款特定翻译工具。最近和外国朋友吃饭,我当场在他的 iPhone 上演示了对照翻译,令其惊叹不已。
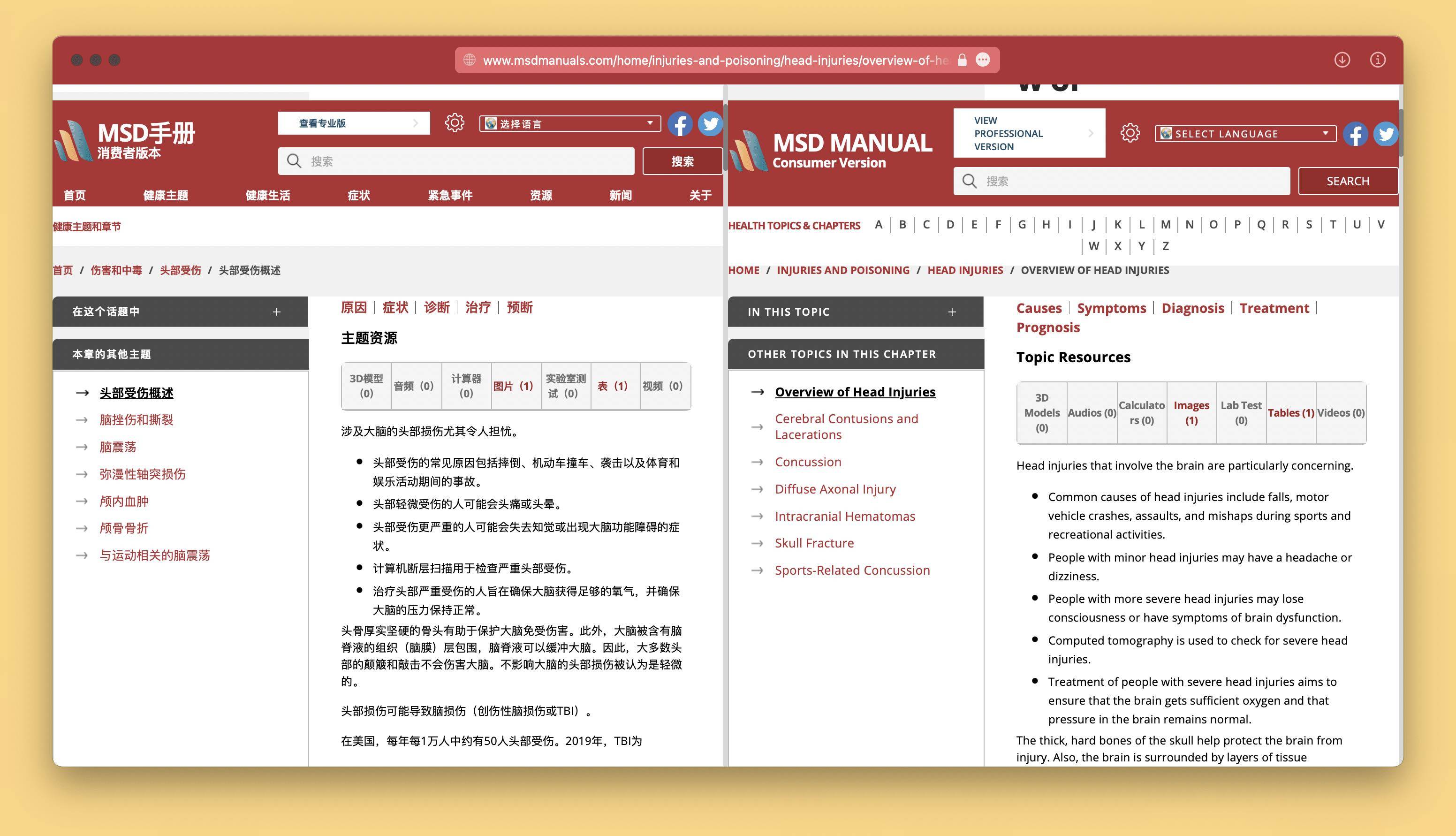
不过,旧方案并不那么鲁棒,有读者指出,排版极其复杂的网页观感不佳,或者干脆糊成一团,无法正常浏览。许多论文和技术手册的网页就很杂,例如 默沙东诊疗手册;而这类网页各自的结构又不一样,(我)不可能一一去适配它们。
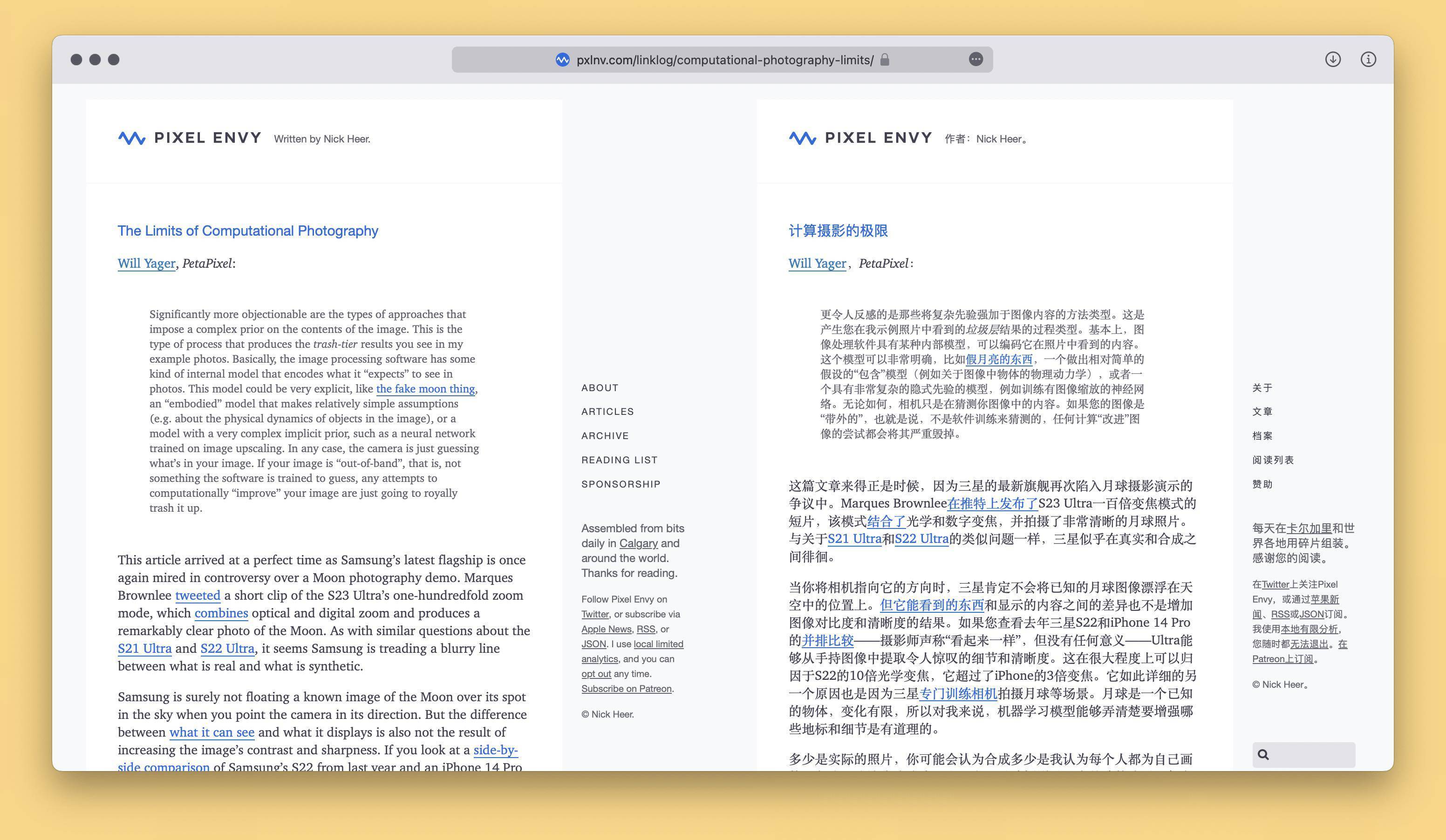
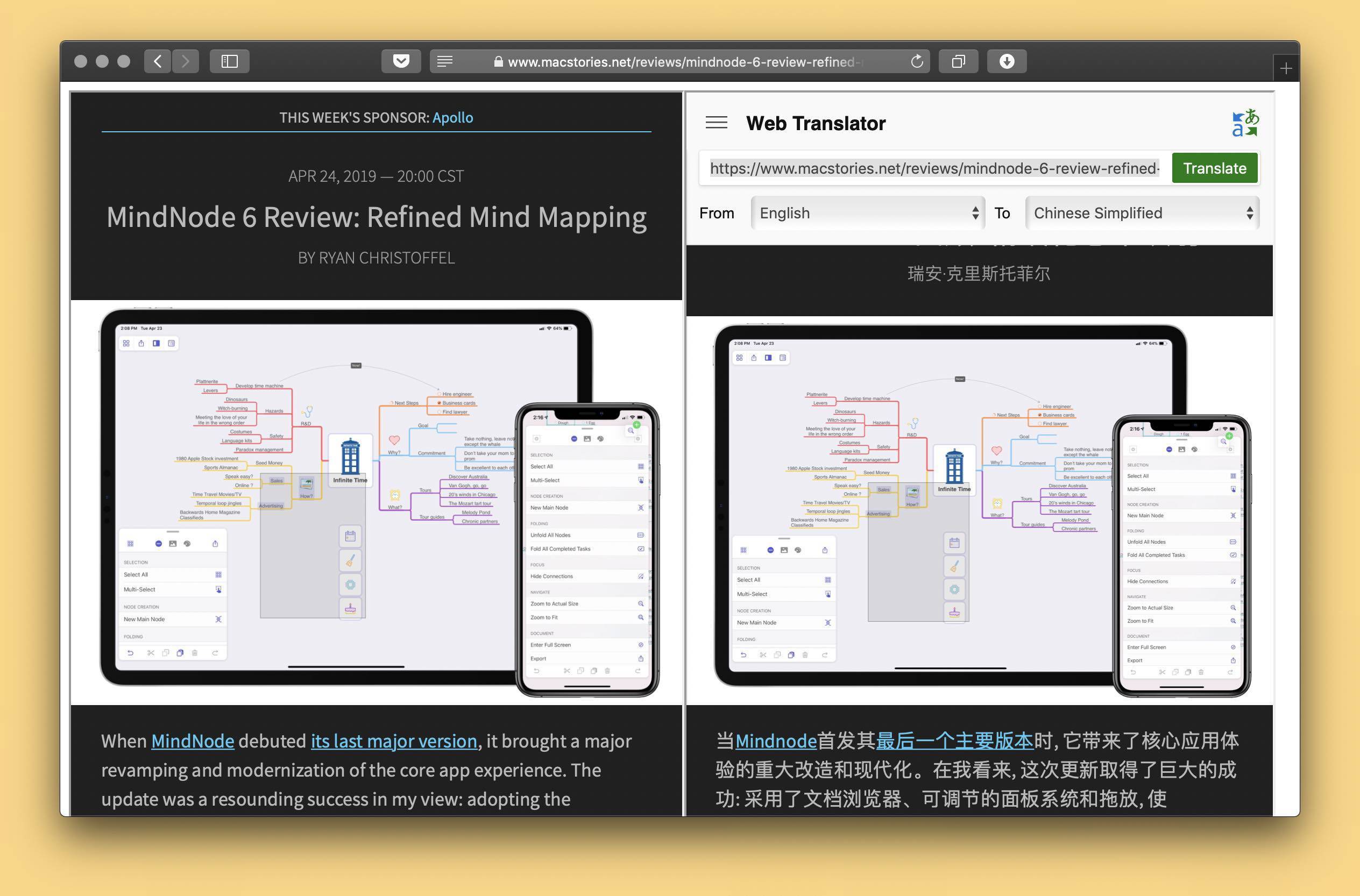
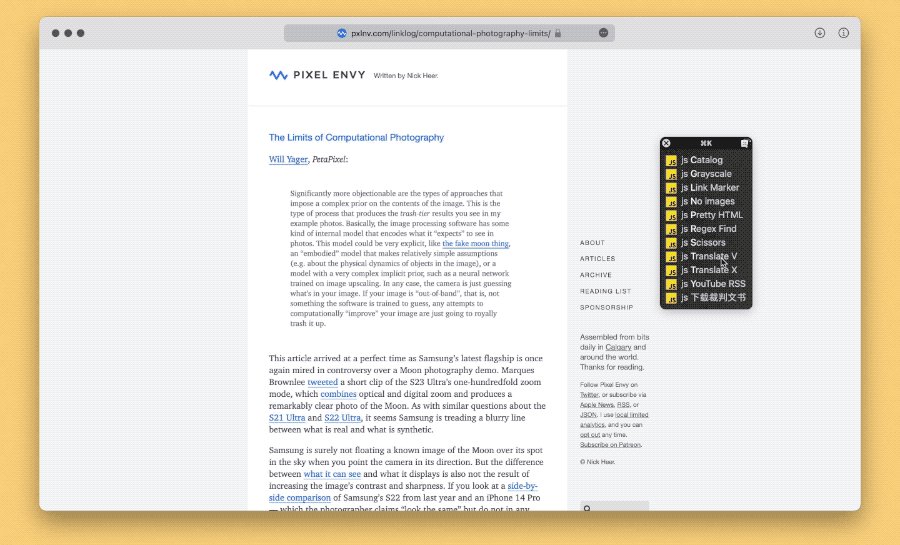
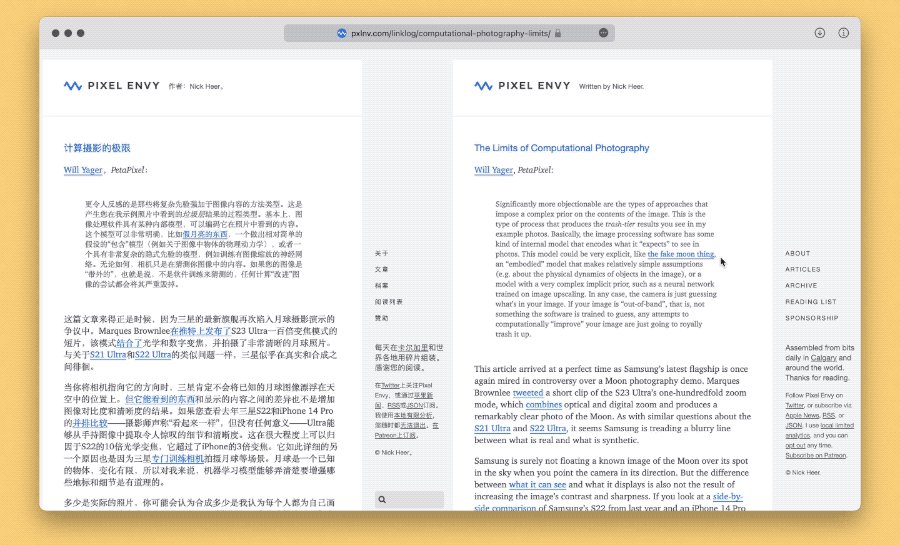
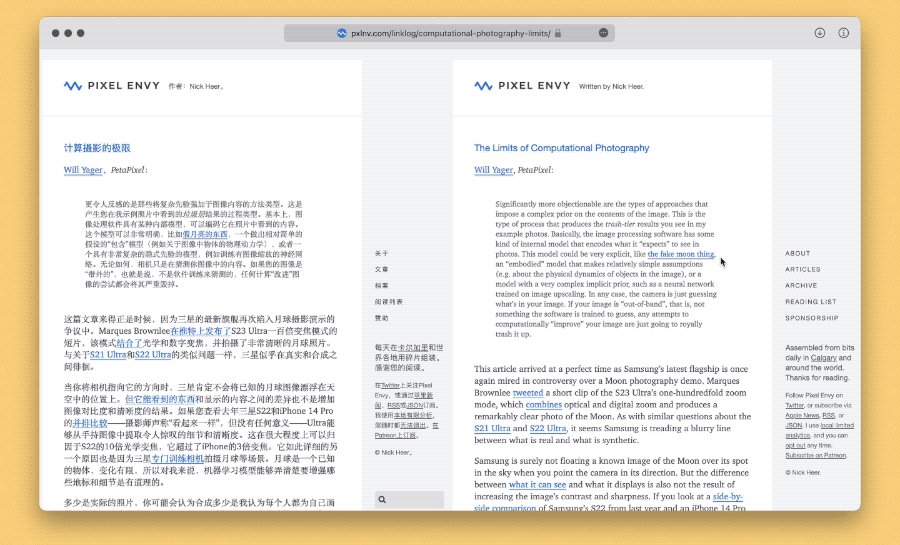
于是,我重启了一个搁置多年的方案:左右分屏翻译,一侧原文、一侧译文,不用改动原始网页的排版,因而也不容易样式错乱。当然,本方案继承了对照翻译的主要优点:适配所有现代浏览器 1,翻译额度免费无限量,以及进一步的自动化空间。

想获取源代码及 Keyboard Maestro 自动化动作,请前往 GitHub 仓库。
如何分屏对照翻译(通用 Bookmarklet 版)
最早开始思考对照翻译时(大概是2018年),我理想的效果就是左右分屏,一侧原文、一侧译文。当时用 Microsoft 网页翻译做了一个分屏翻译工具,但后来随着翻译工具下线,原始方案也失效了。前阵子转向对照翻译,也是为了摆脱对特定翻译引擎的依赖。

重启分屏方案后,我转而直接调整网页排版,将一侧的属性设置为禁止翻译,另一侧保持原样,如此一来,再调用浏览器自带的翻译工具处理一下,翻译好的文本就像退潮后的礁石一样现于眼前。
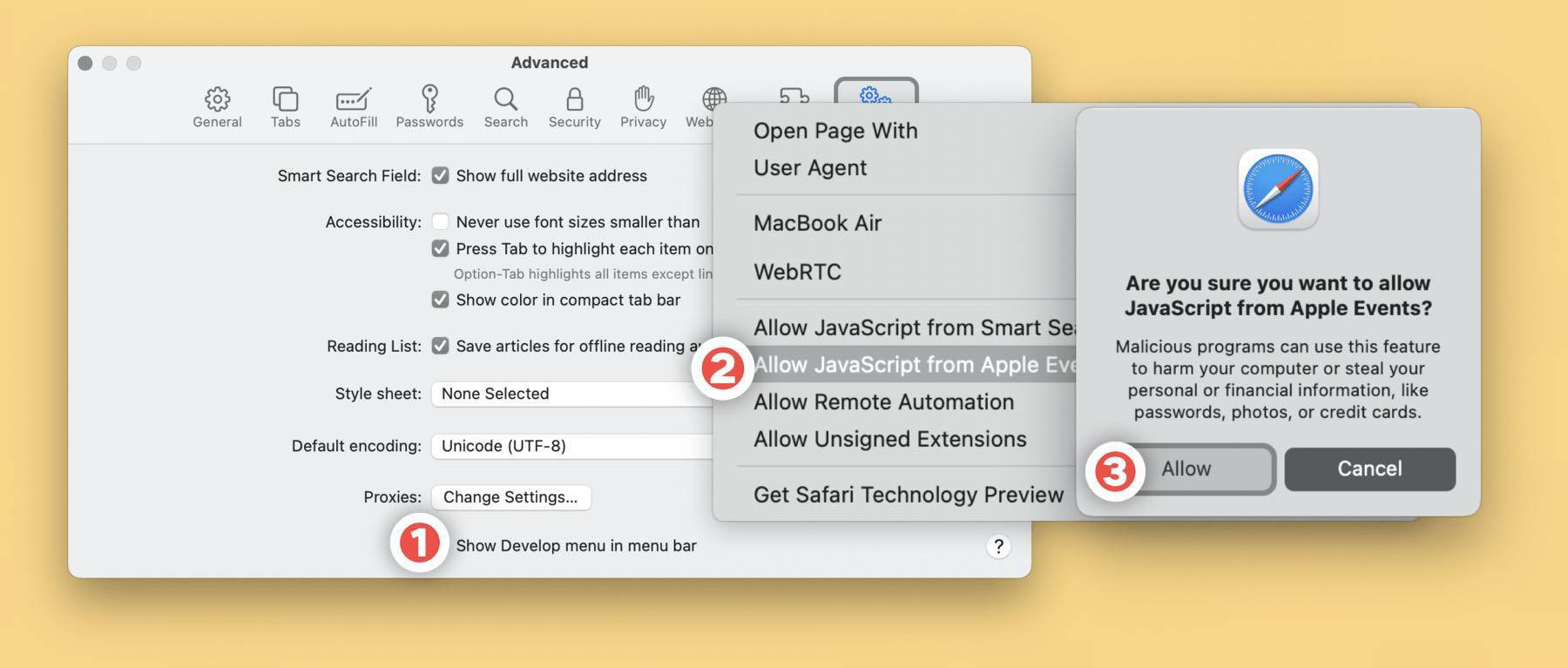
重排网页需要使用 Javascript,因此本方案也要先启用 Javascript。以 Safari 为例:
- 在 Safari 设置的“General”栏中,开启“Show Develop menu in menu bar”;
- 在 Safari 的“Develop”菜单中,勾选“Allow JavaScript from Apple Events”;
- 点击“Allow”,确认。

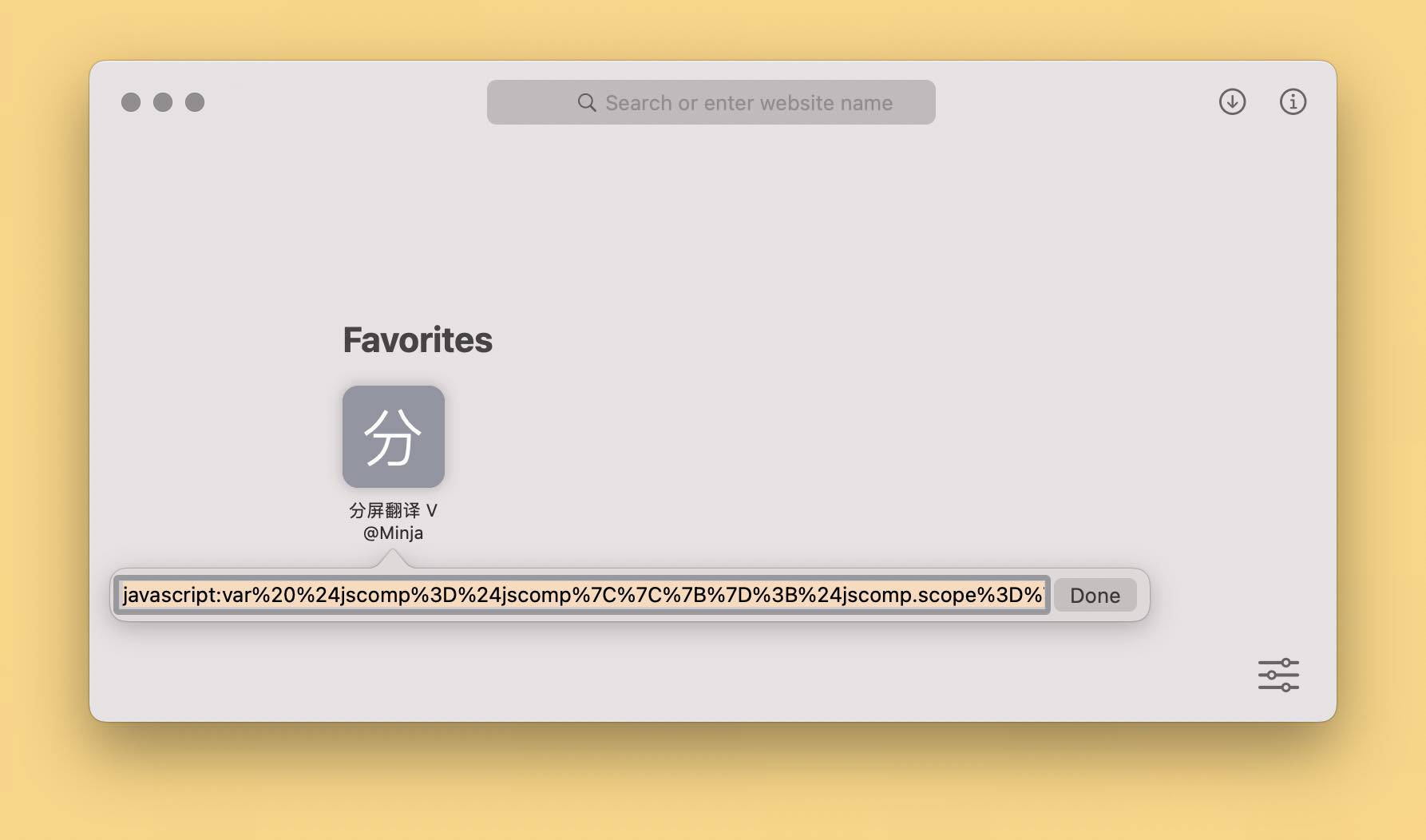
随后,来制作关键的 Bookmarklet 小书签。这种书签保存的不是超链接,而是一段 Javascript 代码,可以当作一种超轻量级的浏览器插件。如果你在电脑上,可以直接把 这个链接添加为书签;在手机上操作不便的读者,也可以随便找一个网页存储为书签,然后将其链接修改为下面的代码:
javascript:var%20%24jscomp%3D%24jscomp%7C%7C%7B%7D%3B%24jscomp.scope%3D%7B%7D%3B%24jscomp.createTemplateTagFirstArg%3Dfunction(a)%7Breturn%20a.raw%3Da%7D%3B%24jscomp.createTemplateTagFirstArgWithRaw%3Dfunction(a%2Cb)%7Ba.raw%3Db%3Breturn%20a%7D%3Bif(!document.getElementById(%22richisminjastyle%22))%7Bvar%20t%3D%22.split%20%7B%20height%3A%20100%25%3B%20width%3A%2050%25%3B%20position%3A%20fixed%3B%20z-index%3A%201%3B%20top%3A%200%3B%20overflow-x%3A%20hidden%3B%20padding-top%3A%2020px%3B%7D%20.left%20%7B%20left%3A%200%3B%7D%20.right%20%7B%20right%3A%200%3B%7D%22%2Cnewstyle%3Ddocument.createElement(%22style%22)%3Bnewstyle.id%3D%22richisminjastylepurple%22%3Bnewstyle.innerHTML%3Dt%3Bdocument.head.appendChild(newstyle)%7Ddocument.body.outerHTML%3D%22%3Cdiv%20class%3D'split%20left'%3E%22%2Bdocument.body.outerHTML%2B%22%3C%2Fdiv%3E%3Cdiv%20%20translate%3D'no'%20class%3D'split%20right'%3E%22%2Bdocument.body.outerHTML%2B%22%3C%2Fdiv%3E%22%3Bvoid+0

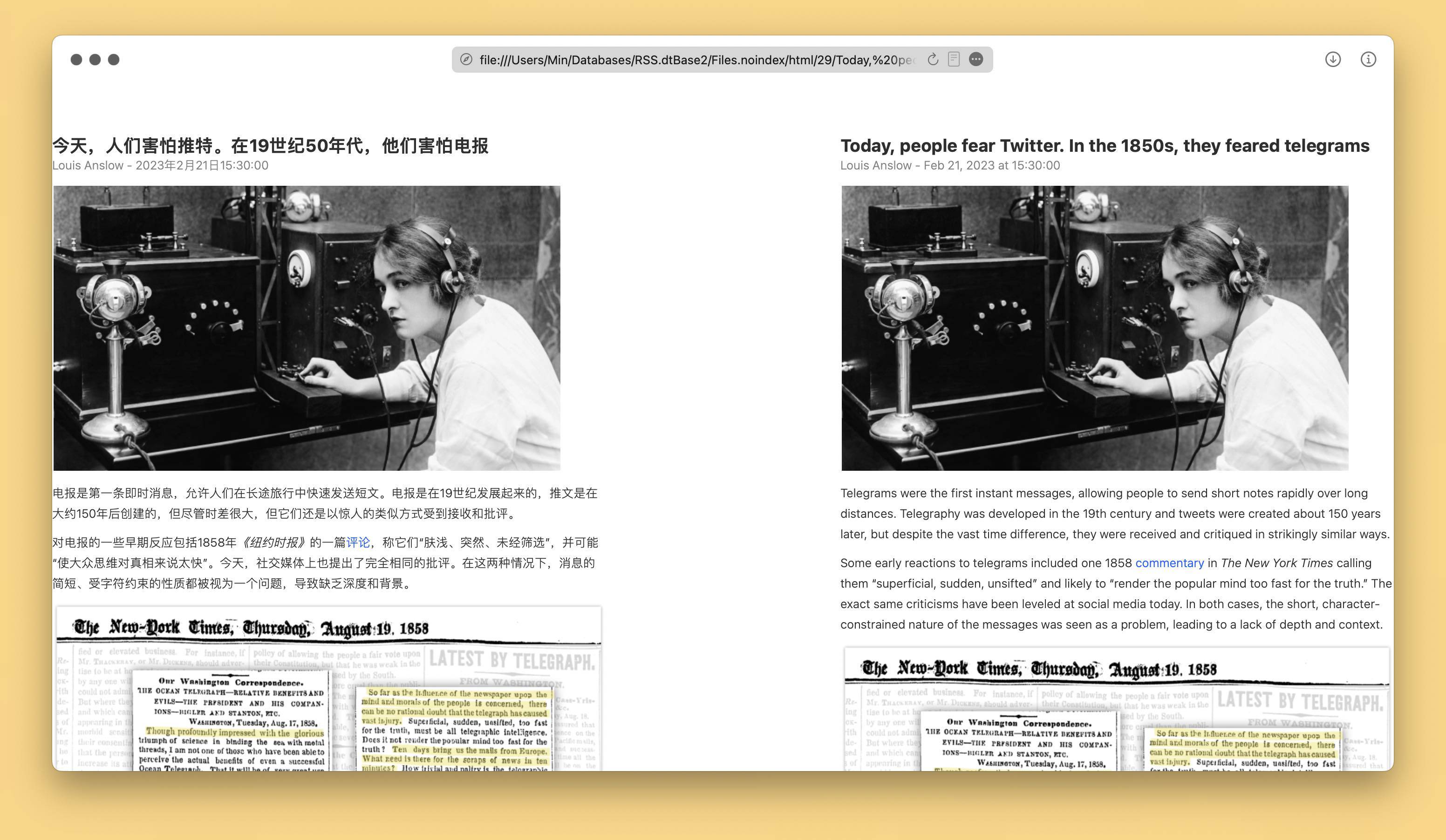
完整的分屏翻译步骤是:
- 打开要翻译的网页;
- 点击地址栏,再点击其中的 Bookmarklet 小书签,网页会随之变成左右两个;
- 再运行浏览器自带的翻译,或者翻译插件(我很讨厌装插件,没测试过,请自行尝试)。
这套方法不仅可以法分屏翻译网页,也可以处理本地的 HTML。我 用 DEVONthink 看 RSS,它抓到的 RSS 文件默认为 HTML 格式,如果是难啃的长文,就可以考虑用 Safari 打开、再分屏翻译一下。

加点自动化:Keyboard Maestro 一键操作
中文系统用户请仔细阅读本节!不进行修改直接使用的话,保证运行失败!本质上,我设计的几种翻译方案都是先修改网页排版、再分区翻译,一方面不依赖特定翻译工具,另一方面,缺点就是要多点几下。移动设备我爱莫能助,macOS 还有有救的,可以用 Keyboard Maestro 简化操作,按一次快捷键就能分屏翻译网页。

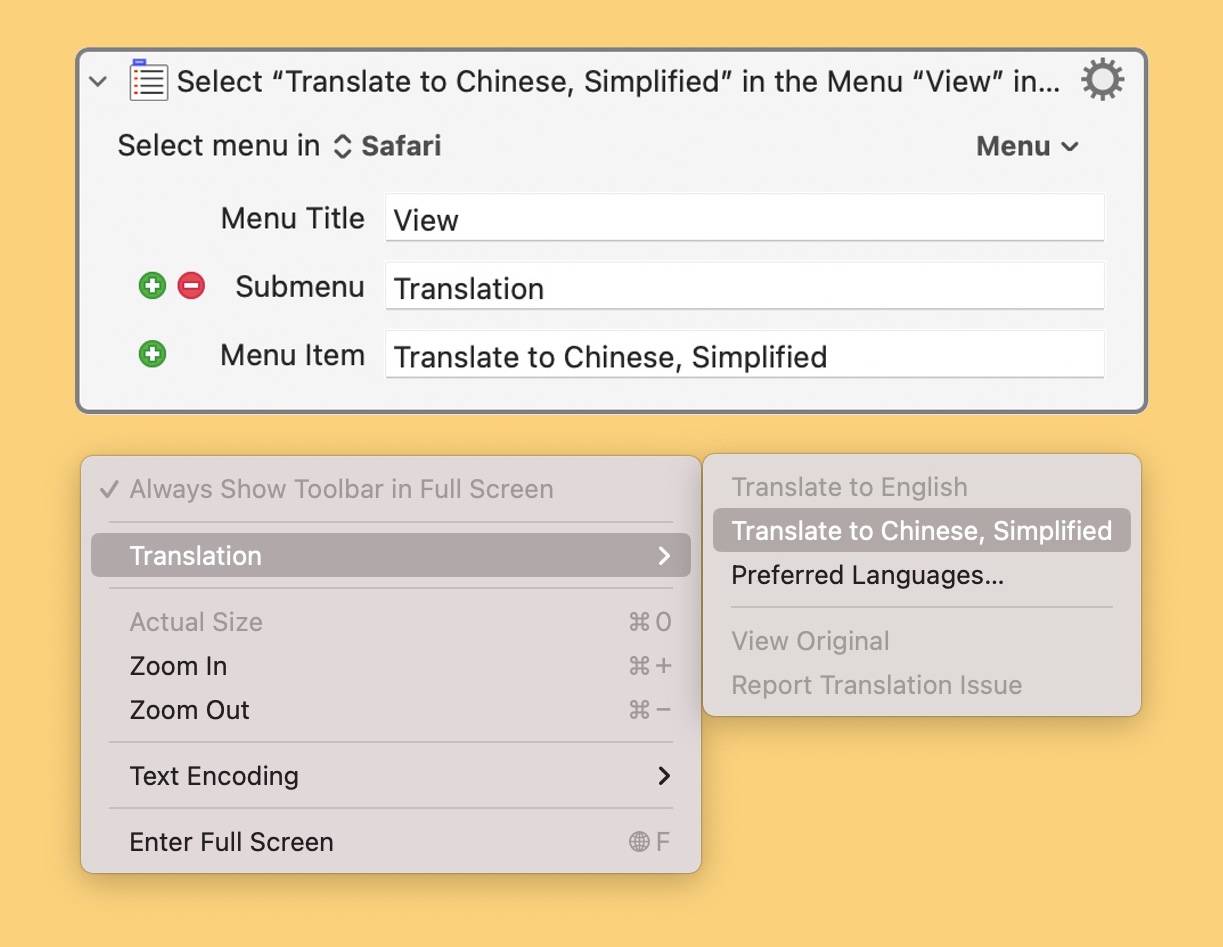
Keyboard Maestro 把 Javascript 和模拟点击翻译按钮的操作结合起来,这两步都不限于特定浏览器,理论上你可以在任何浏览器中分屏翻译网页。以 Safari 为例,你需要在”Select Menu“中填写翻译按钮在菜单栏中的具体路径,方可用 Keyboard Maestro 调用它。填写时需要注意软件的语言,我使用英文系统,因此下图全是英文;如果你使用中文或其他操作界面,请相应修改菜单栏选项名。

小结
设计并制作新工具,一直有两股力量在推动。首先当然是需要,正所谓需求是创造之母,我正因为会阅读大量英文网页,才会设计出之前的对照翻译工具;后来,随着要阅读一些在线论文,于是又重拾分屏翻译。另一股动力则是技术本身,从对照翻译到分屏翻译,看似是一场回归、找回了经典的对照翻译,其实是同一思路的进一步推广:模块化操作,先修改网页排版,再分区翻译。我最初设计的分屏翻译完全依赖于 Microsoft Translate API,以至于 API 动一动,我的代码全部变成废品;而新的思路则是把排版和翻译工作分开。在逐段对照翻译大获成功之后,我再将新方法施于旧目的,遂有此文。

如果一个人无法领会背后的技术,只能下载别人提供好的现成工具,那他或许永远只能当一个伸手党。相对的,如果一个人过于沉迷一层技术,那他可能会成为一个喜欢炫技的玩家,有些时候还会弄巧成拙发布一些华而不实的玩具。设计制作和使用工具的过程中,我一直试图在两个方向之间保持平衡。在我看来,创造新工具如同创作诗歌,正如爱伦坡所说,最终追求的是一种效果美学。
- 包括 iPhone 和 iPad 上的主流浏览器,不过手机屏幕空间太小,不建议使用本文方案。实在需要的话,可以在横屏模式下分屏翻译,勉强也能应急。 ↩
- Javascript
- Keyboard Maestro
- Safari
- 网页对照翻译
- 翻译