開始使用Nuxt3
很基本的Nuxt3教學,包含Eslint導入, 之後想到再補充~哈哈

Nuxt是Vue的懶人版,套件都幫你弄好了,基本上不太需要裝其他東西
作者之前都使用Nuxt2開發,但學習是不能停止的,不然會腦袋會死掉,哈哈!
本次使用 Nuxt3來進行開發, Nuxt3官方文件 、順便介紹Eslint除錯
Nuxt3優勢
- 導入Vite,在網頁Build打包上更快!
- 支援Vue3
- plugins的套件能自動導入,不用再去nuxt.config.js自己搞
- 等一堆新東西
Nuxt分為SSR(Server-Side Rendering)和SPA(Single Page Application)兩種模式
優缺點網路上很多,咱們就使用SPA進行建置!!
本篇不會串到後端,因此先做簡單的前端建置
必備工具
編譯器: Visual Studio Code ( VSCODE)
Node.js環境:16.20.0 Gallium ( url),建議使用16.xx.x版本,避免踩坑
chrome套件: Vue.js devtools
1. 安裝Nuxt3 ( 官方說明)
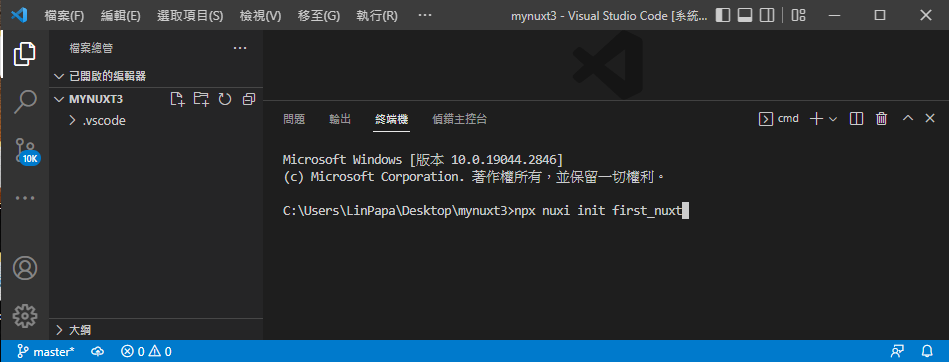
#先創建初始化 package.json
npx nuxi init first_nuxt #<project-name>
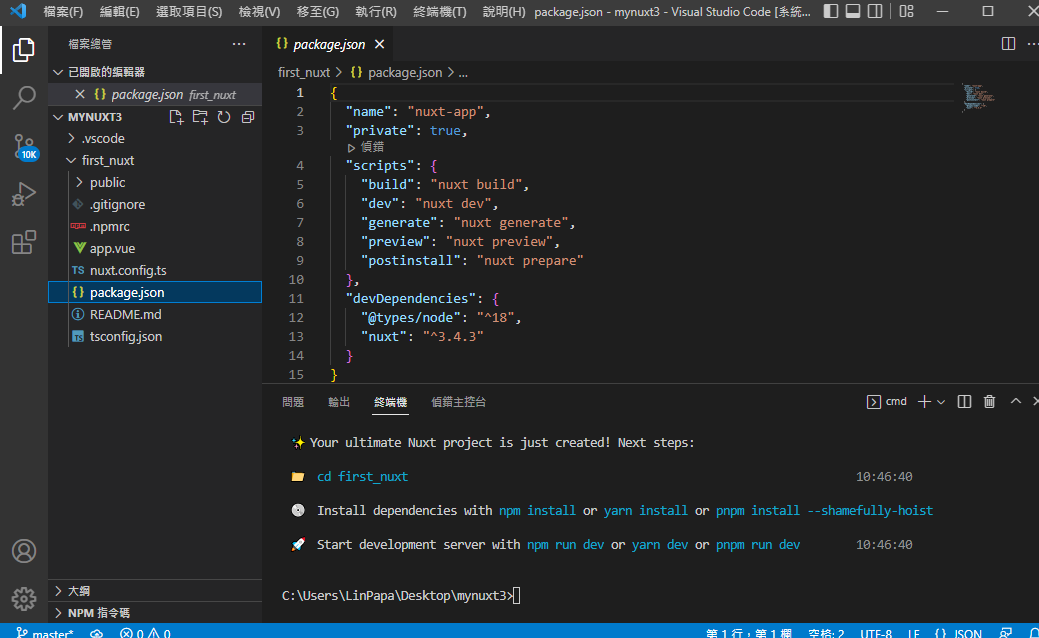
#執行完後會創建一個資料夾,裡面存放必備的檔案
cd first_nuxt
#或者VSCode重新選擇新路徑

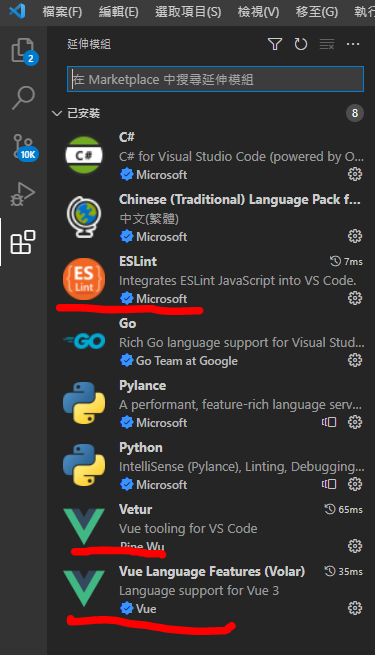
另外要安裝開發用的vscode套件,基本上裝volar即可(裝兩個是因為有使用nuxt2)

2. Nuxt3的npm包安裝
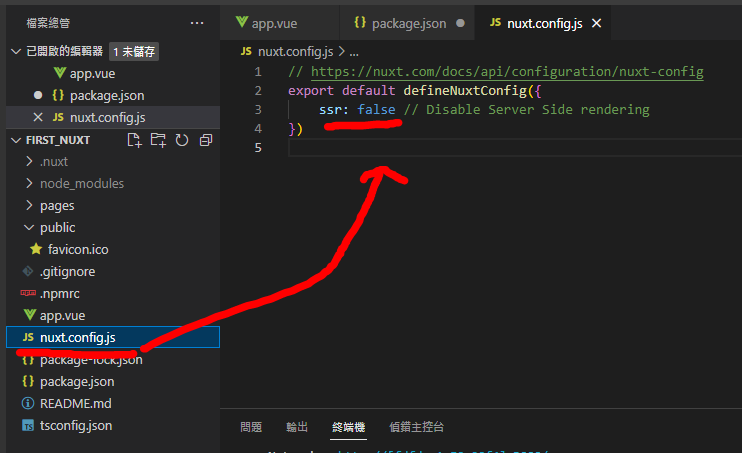
- 先將 ssr模式關掉,這個用不到
- 把nuxt.config.ts,改成nuxt.config.js(作者習慣,哈!)


#導入pacakge.json包
npm i

3. Nuxt3啟動
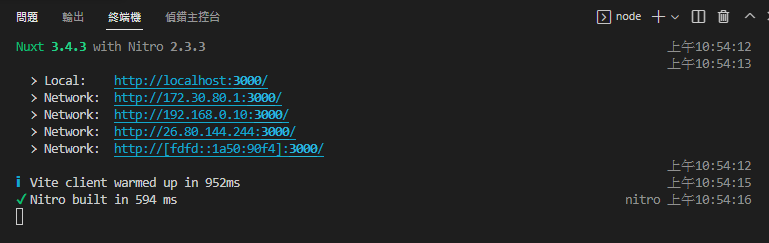
直接輸入 npm run dev 執行開發模式看看結果
#開發模式
npm run dev
#發布模式(正式上線用)
npm run build #打包
npm run start #執行


Nuxt3- Page (Route路由)
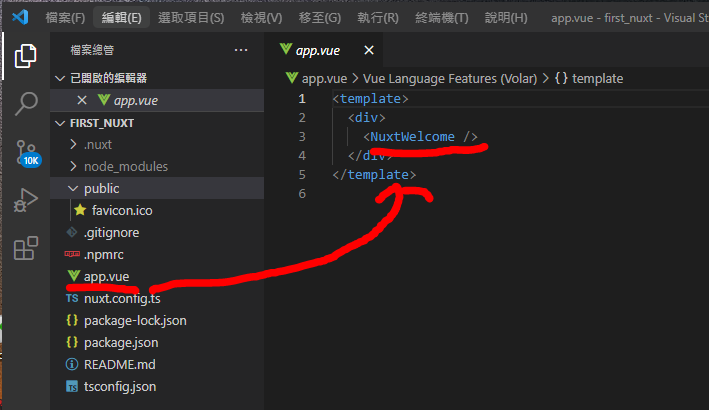
可以看到app.vue是nuxt3的主頁,但我們要改成路由,方便管理
先把app.vue砍了,直接上page就好
<NuxtWelcome /> 這個文件索引到nuxt3的components



Ctrl+S存檔後,網頁就會變了!!
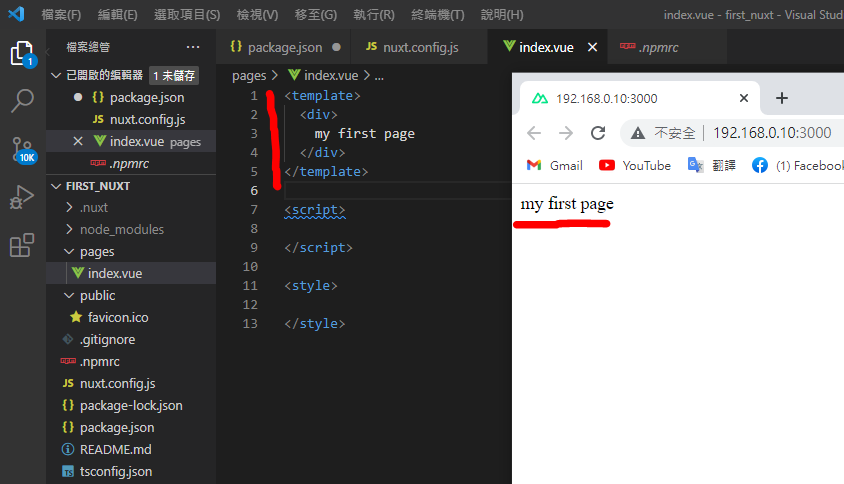
index.vue = > 主頁 "/"
e.g. 192.168.0.10:3000/

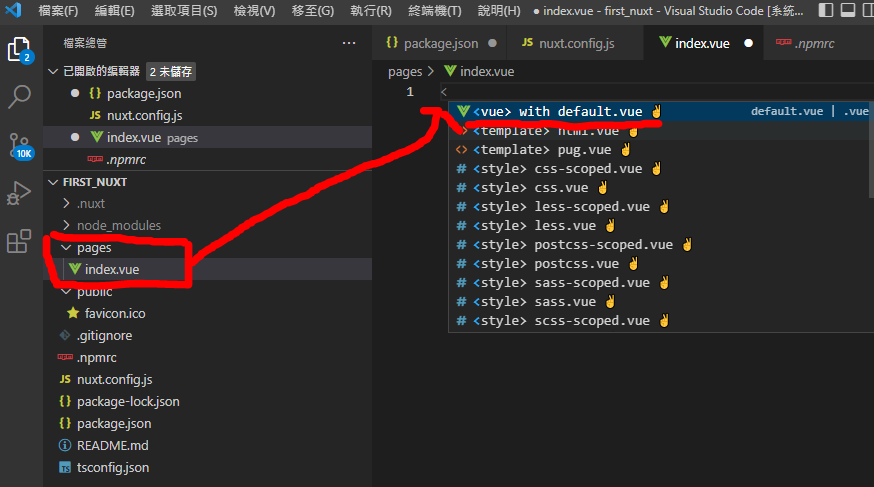
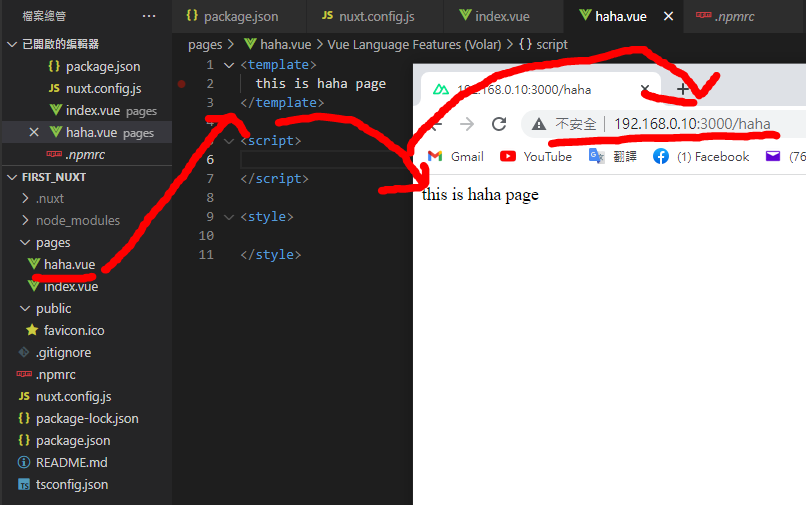
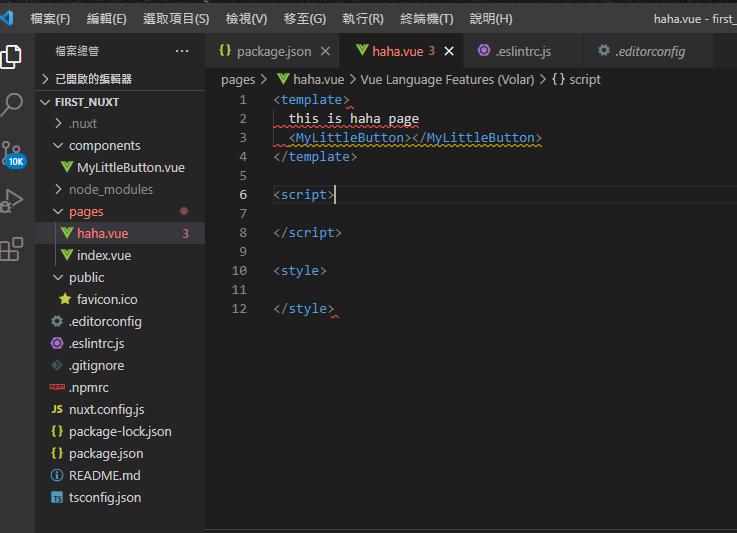
直接在pages上新增.vue,並在url上加路由名稱就可以指向該page,非常方便!
e.g. pages新增haha.vue -> 192.168.0.10:3000/haha

切換路由頁面可以使用VUE的router.push,簡短且方便
<button @click="$router.push('/yourPage')">Mybutton</button>
Nuxt3- Components
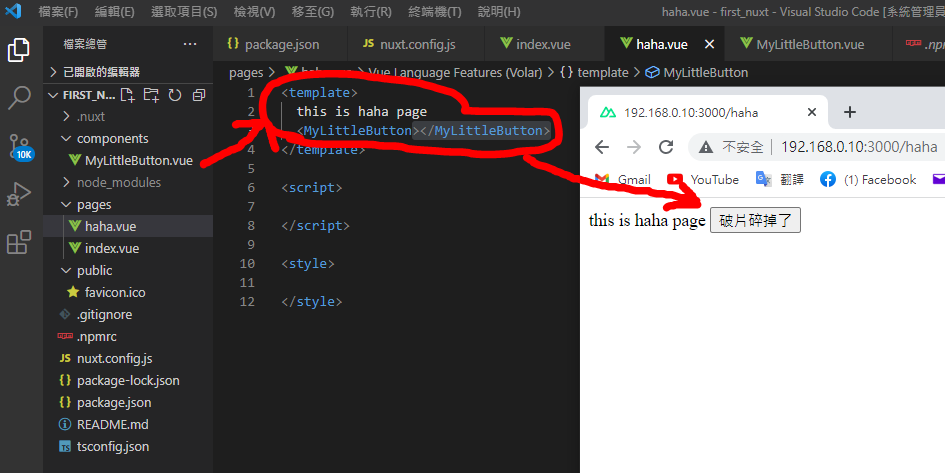
如果vue想新增一些小組件,不希望塞太多在pages,不好管理,需要經常重複調用的UI或者單純顯示的組件等等
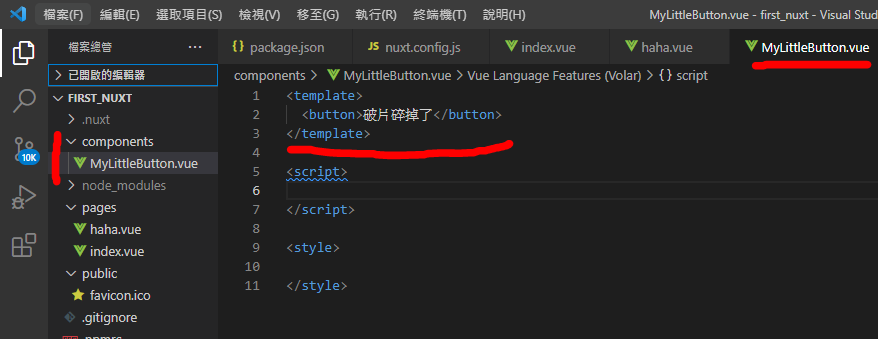
可以直接新增components資料夾,裡面塞vue組件
e.g.
mylittlebtn #這是錯的
Mylittlebtn #第一碼要大寫就對了
以前的版本會卡,現在好像不用


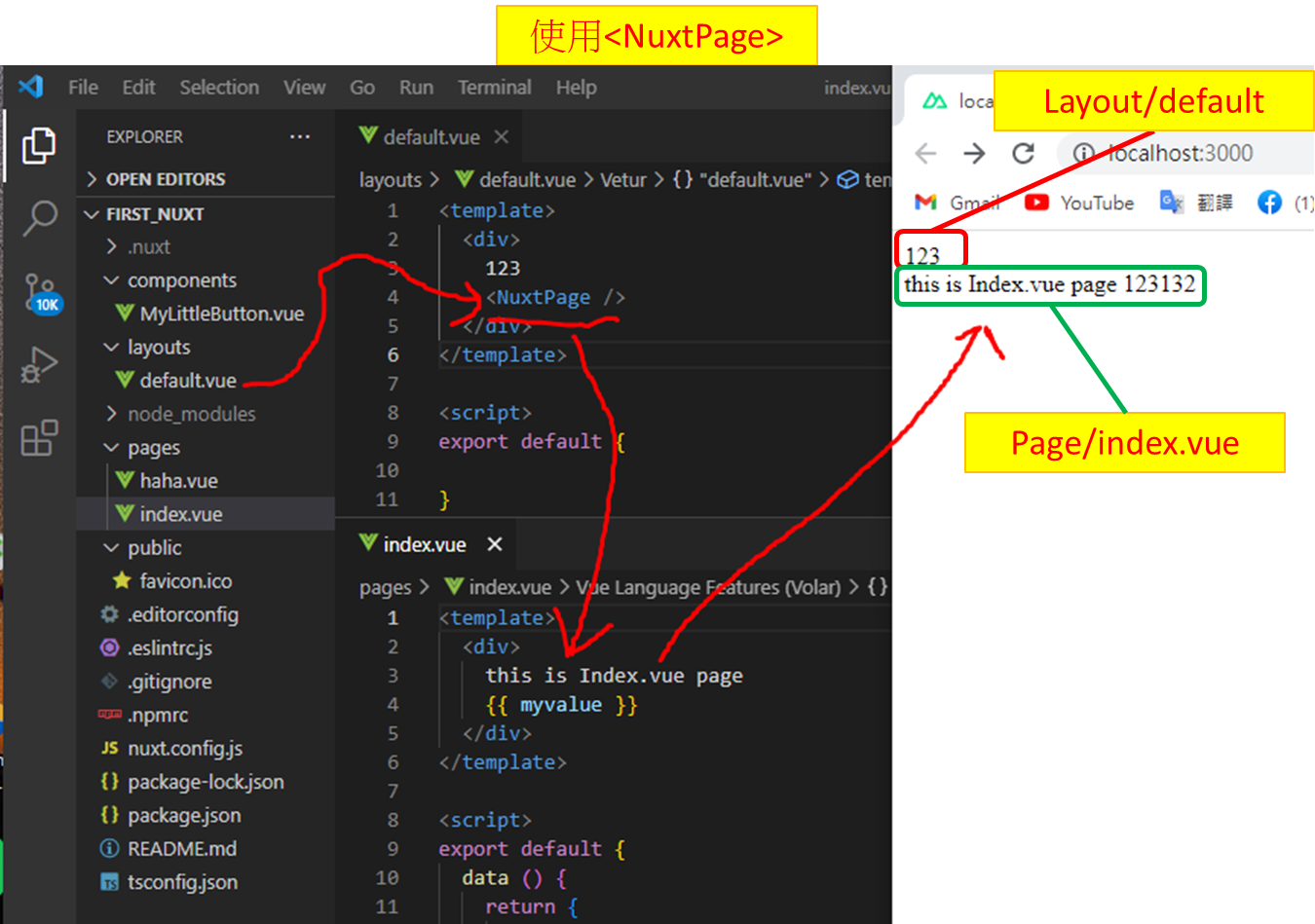
Nuxt3- Layout布局
在Nuxt的 life cycle,layout基本上可以認為是全域模板,每次切換頁面的渲染都會經過它,因此我們可以在這裡做一些功能,e.g. 登入驗證(在middleware處理也可)、整體布局排版等等
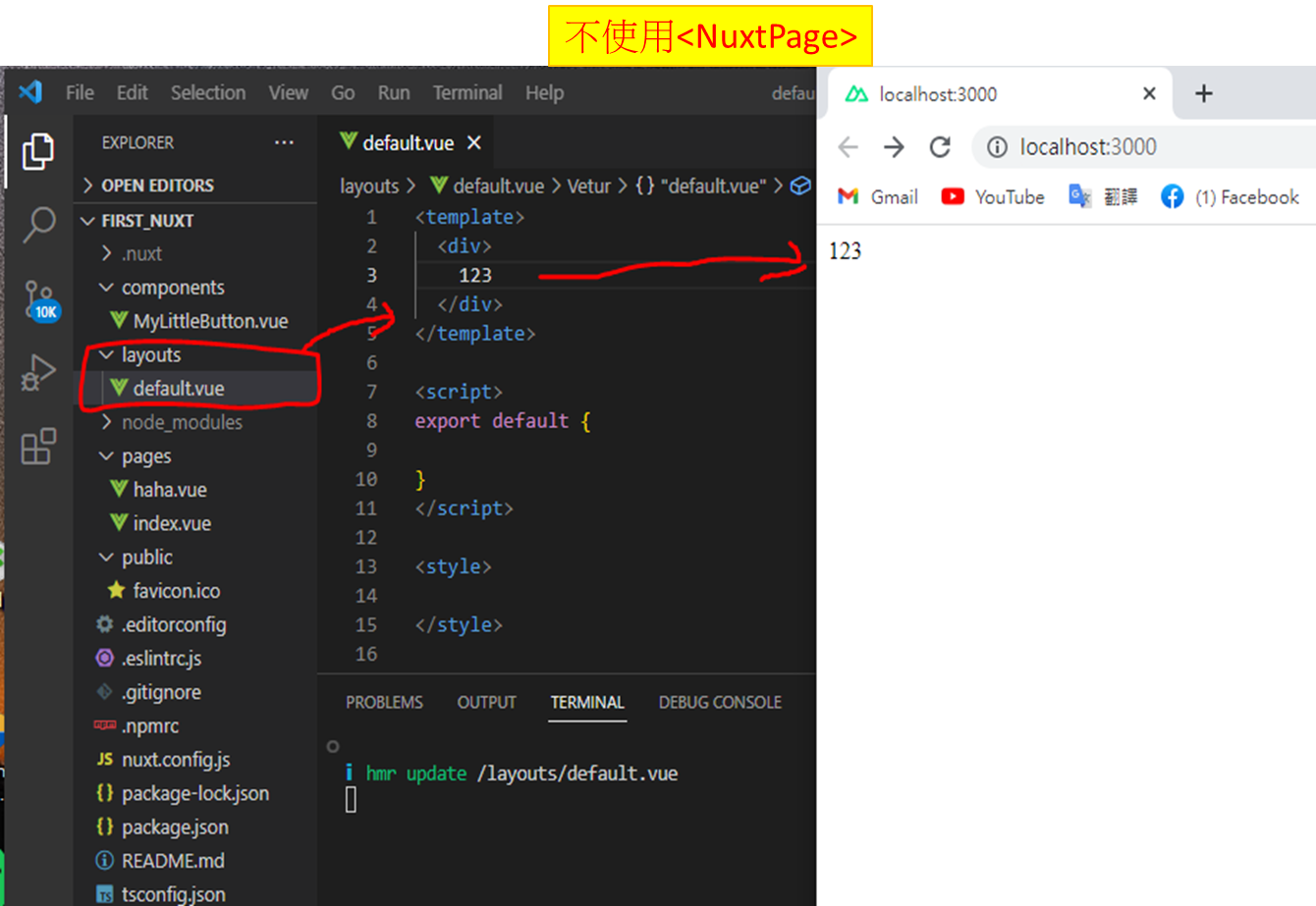
首先創建在根目錄一個layouts的資料夾,並新增default.vue,<NuxtPage>代表page資料夾裡面所有的.vue,不使用<NuxtPage>,那麼會看不到page的內容。


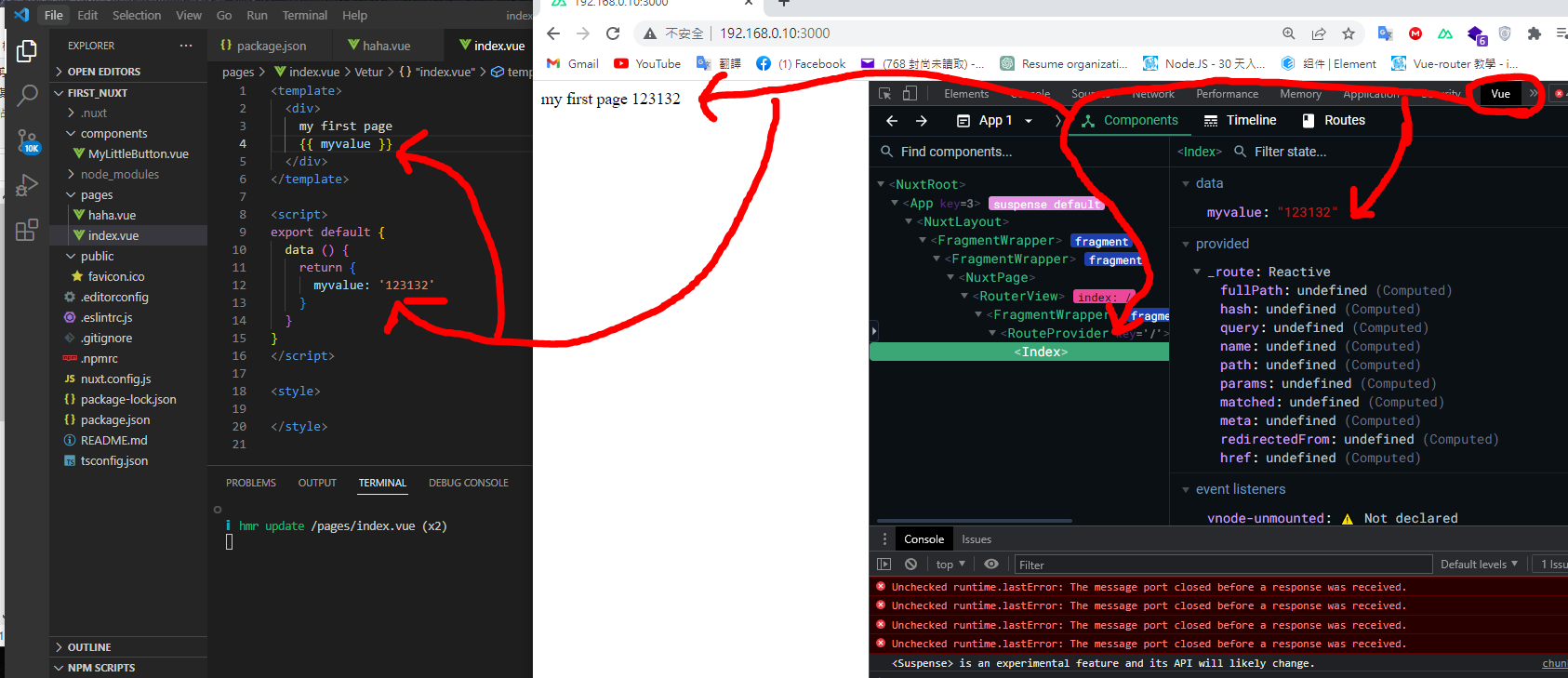
Nuxt3- Vue.js Devtools
在網頁開發上,會需要查看變數到底在幹嘛,而Vue支援從網頁上查看變數

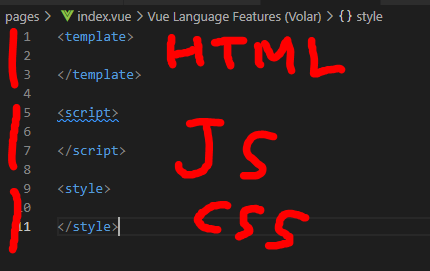
- 從網頁看,需要在.vue打 {{ myvalue }}
- 從Chome 用F12打開管理員後,選vue就可以看到整排的變數
變數一多,總不能用console.log或{{value}} 一筆一筆看吧??

基本上Nuxt3基本教學就到這裡了~~
Nuxt3-導入 ESlint
想當然沒人想要把程式寫怪怪的,或者排版亂排,傷眼睛,母湯喔
這邊推薦使用js除錯神器ESlint
因為作者懶得解釋說明,所以直接貼現成的給各位參考
裡面包含babel、prettier、ESlint等設定,反正我懶了,哈,請自己Google
1.把原有的json替換掉,如果你懂,那就自己抓要的
# package.json
{
"name": "nuxt-app",
"private": true,
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare"
},
"devDependencies": {
"@types/node": "^18",
"nuxt": "^3.4.3",
"@babel/core": "^7.21.4",
"@babel/eslint-parser": "^7.21.3",
"@babel/preset-env": "^7.21.4",
"@nuxtjs/eslint-config": "^12.0.0",
"@nuxtjs/eslint-config-typescript": "^12.0.0",
"@nuxtjs/eslint-module": "^4.0.2",
"@vueuse/core": "^9.13.0",
"@vueuse/nuxt": "^9.13.0",
"babel-eslint": "^10.1.0",
"eslint": "^8.36.0",
"eslint-plugin-nuxt": "^4.0.0",
"eslint-plugin-vue": "^9.10.0",
"iconv-lite": "^0.6.3",
"nodemon": "^2.0.22",
"prettier": "^2.8.7"
},
"dependencies": {
}
}
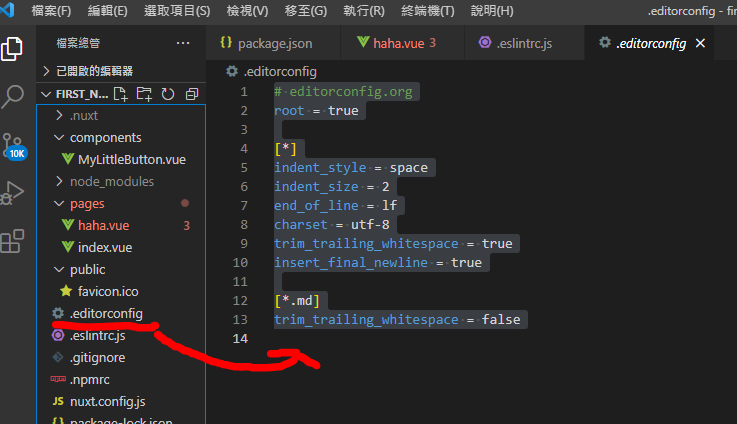
2.新增. editorconfig (簡易版-懂就不要複製我的)
這是規定程式編碼樣式和縮排阿,等等
# editorconfig.org
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.md]
trim_trailing_whitespace = false

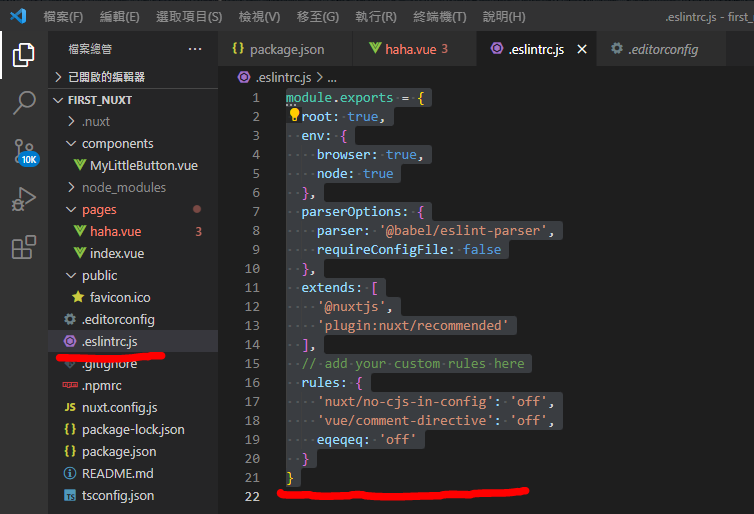
3.新增 .eslintrc.js (簡易版-懂就不要複製我的)
Eslint會檢查你的code寫法正不正常,不然會被打,叫廠長來也沒用
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: '@babel/eslint-parser',
requireConfigFile: false
},
extends: [
'@nuxtjs',
'plugin:nuxt/recommended'
],
// add your custom rules here
rules: {
'nuxt/no-cjs-in-config': 'off',
'vue/comment-directive': 'off',
eqeqeq: 'off'
}
}
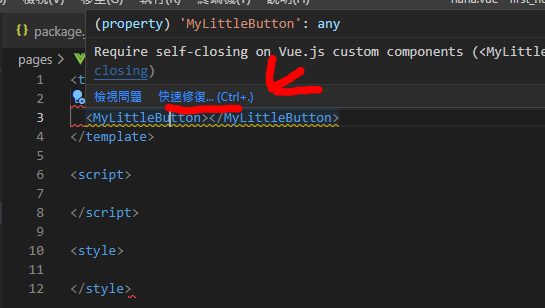
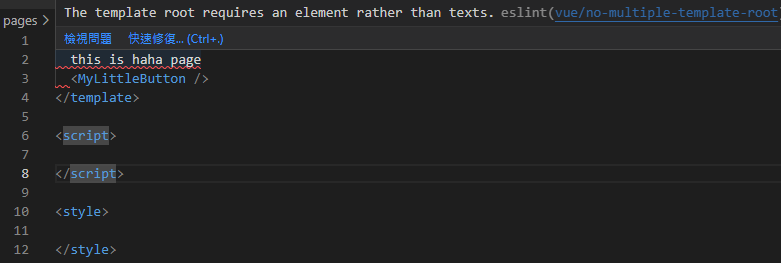
4. Eslint效果
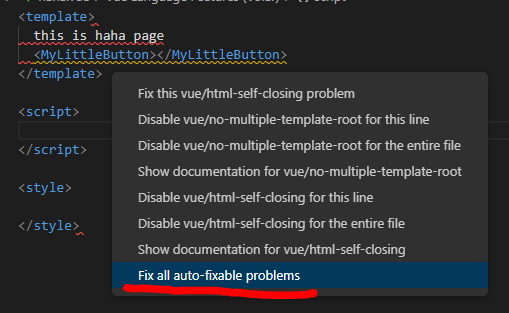
可以看到這邊會有很多違反的寫法,一般我們使用Fix all auto-fixable problems



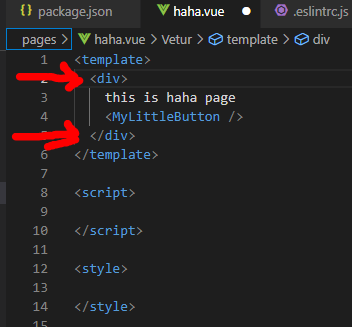
可以看到縮牌後會有一段提醒你這個不行,是因為VUE的template至少要用一個容器包起來,我們用<div>包起來後就正常了~~


當然,這也是大坑,光是條件規則就看不完了~~
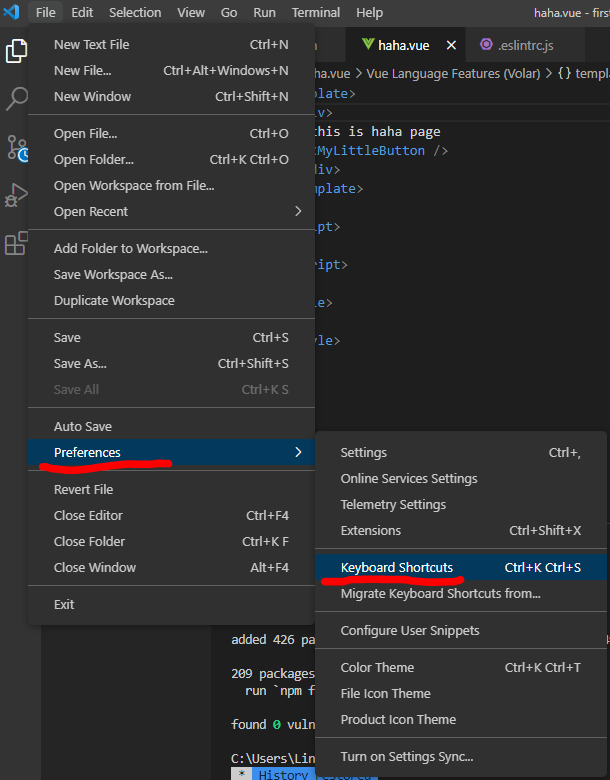
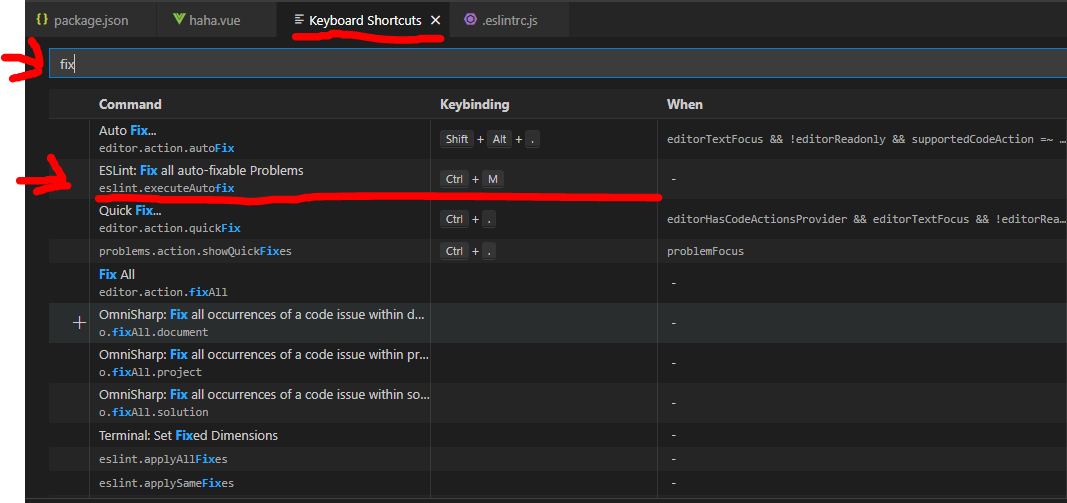
5. Eslint-快捷鍵
如果每次都要用滑鼠,那豈不是會失智!?
- File-> Preferences -> Keyboard Shortcuts
- 在搜尋欄上打fix,會跳出eslint fix all的快捷鍵,設定好後就可以了


下一篇,Nuxt3導入Element - Plus,並實現暗黑模式,很炫!




Comments ()