目录
在Vue中,v-if和v-show都是用于控制元素的显示与隐藏的指令。虽然它们看起来有些相似,但它们在实现和使用上有很大的区别。在本篇博文中,我们将深入探讨v-if和v-show的区别,包括它们的底层原理、适用场景以及示例代码。
v-if
v-if 是一种条件渲染指令,它根据表达式的值来决定是否渲染元素。当表达式为真时,元素会被渲染到DOM中,而当表达式为假时,元素会从DOM中移除。
底层原理
v-if的底层原理非常简单,它通过创建和销毁元素来实现条件渲染。当表达式为真时,Vue会创建元素并将其插入DOM中,当表达式为假时,Vue会将元素从DOM中移除。
示例代码
html<template>
<div>
<p v-if="isTrue">这是一个v-if示例</p>
</div>
</template>
<script>
export default {
data() {
return {
isTrue: true // 修改为false来观察效果
};
}
};
</script>
在上面的示例中,当isTrue为真时,<p>元素会被渲染到DOM中,否则会被移除。
如何保持元素位置
我们通过控制v-if的值可以实现元素的显示和隐藏,通过实际效果可以发现,被隐藏掉的元素再次显示时,它仍然会在原位置再次显示。
通过我们上文讲述v-if的原理,它是真实的进行DOM的新增和删除,如果不做特殊处理,元素再次显示时,是不可能出现在原位置的。

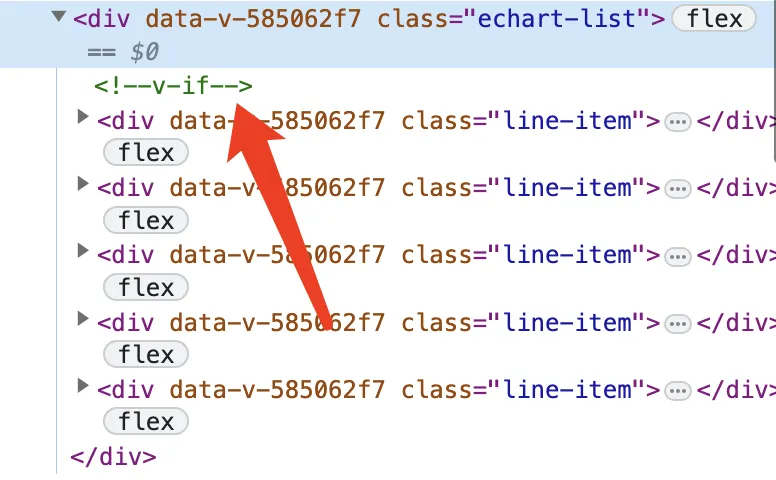
通过页面元素可以发现,Vue会在v-if隐藏的元素位置,放一个注释节点,它的格式是<!--v-if-->。这样就实现了,既在不干扰其它元素的前提下进行显示隐藏,又能让再次显示的元素在原位置。
v-show
v-show 也用于条件渲染,但它与v-if有着明显的不同之处。v-show不是通过创建和销毁元素来控制显示与隐藏,而是通过CSS的display属性来切换元素的可见性。
底层原理
v-show的底层原理是通过将元素的display属性设置为none或恢复原来的属性值来控制元素的显示与隐藏。它不会改变DOM结构,只是在视觉上隐藏或显示元素。
示例代码
html<template>
<div>
<p v-show="isTrue">这是一个v-show示例</p>
</div>
</template>
<script>
export default {
data() {
return {
isTrue: true // 尝试将其改为false来观察效果
};
}
};
</script>
在上面的示例中,无论isTrue的值如何,<p>元素都会保留在DOM中,但通过修改display属性来切换其可见性。
如何保持元素位置
v-show保持元素位置的方法就很简单了,不需要像v-if那样的额外处理。
通过上文我们可以知道,它控制元素显示和隐藏的原理是通过CSS属性display来实现的。当display为none时,元素就会在视觉上实现隐藏,但是并没有删除DOM。凭借display: none的能力,就能实现保持元素位置的需要。
区别总结
现在让我们总结一下v-if和v-show的主要区别:
- DOM操作方式:
v-if是动态的向DOM树内添加或者删除DOM元素。v-show是通过设置DOM元素的display属性控制元素的显隐。
- 编译过程:
v-if切换有一个局部编译/卸载的过程,切换过程中真实的销毁和重建内部的事件监听和子组件v-show只是简单的基于CSS切换属性值
- 编译条件:
v-if是惰性的,如果初始条件为假,则什么也不做。只有在条件第一次变为真时才开始局部编译。v-show是在任何条件下,无论首次条件是否为真,都被编译,然后被缓存,而且DOM元素保留
- 性能消耗
v-if有更高的切换消耗。v-show有更高的初始渲染消耗。
- 使用场景
v-if适合运行条件不大可能改变的场景。v-show适合频繁切换的场景。
总结
根据上文的了解,详细大家已经对v-if和v-show有了更深入的了解, 大家可以根据具体的需求和性能要求,选择使用v-if或v-show来实现条件渲染。理解它们的区别将帮助你更好地利用Vue来构建动态的用户界面。


本文作者:CreatorRay
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!